Little Einstein is a small, locally owned children’s toy store which focuses its inventory on STEM products. Little Einstein was solely a brick and mortar store but wanted to create a website that would reflect the fun and engaging atmosphere of the in-store experience.
This project shows the process creating the Little Einstein website, finding our users, and developing unique features to mimic the store atmosphere online.
My role: UX researcher, UX designer, and developer.
My tools: Paper & pencil, Marvel, Adobe Illustrator, Axure
Brainstorming
Alberta, the owner of Little Einstein’s, had some requests with her website. She has a close relationship with her customers, making them feel comfortable to explore and learn, and provides in-store activities often. Alberta doesn’t want to lose any of these friendly elements on her site.
Once the goal and project are understood, I have found brainstorming first can be very productive because it accomplishes a couple of tasks. First, brainstorming for all ideas, big and small, the team will naturally think about all aspects of the project, and they will be drawn to the parts that most interest them. This provides an initial boost of motivation to the team which can help set the tone for the rest of the project. Second, by not contaminating the teams’ minds with attributes of existing products by performing initial research, the team is free to devise unique and creative solutions to problems other companies/apps have faced. This can lead to developing original features that wont be found elsewhere.
Research
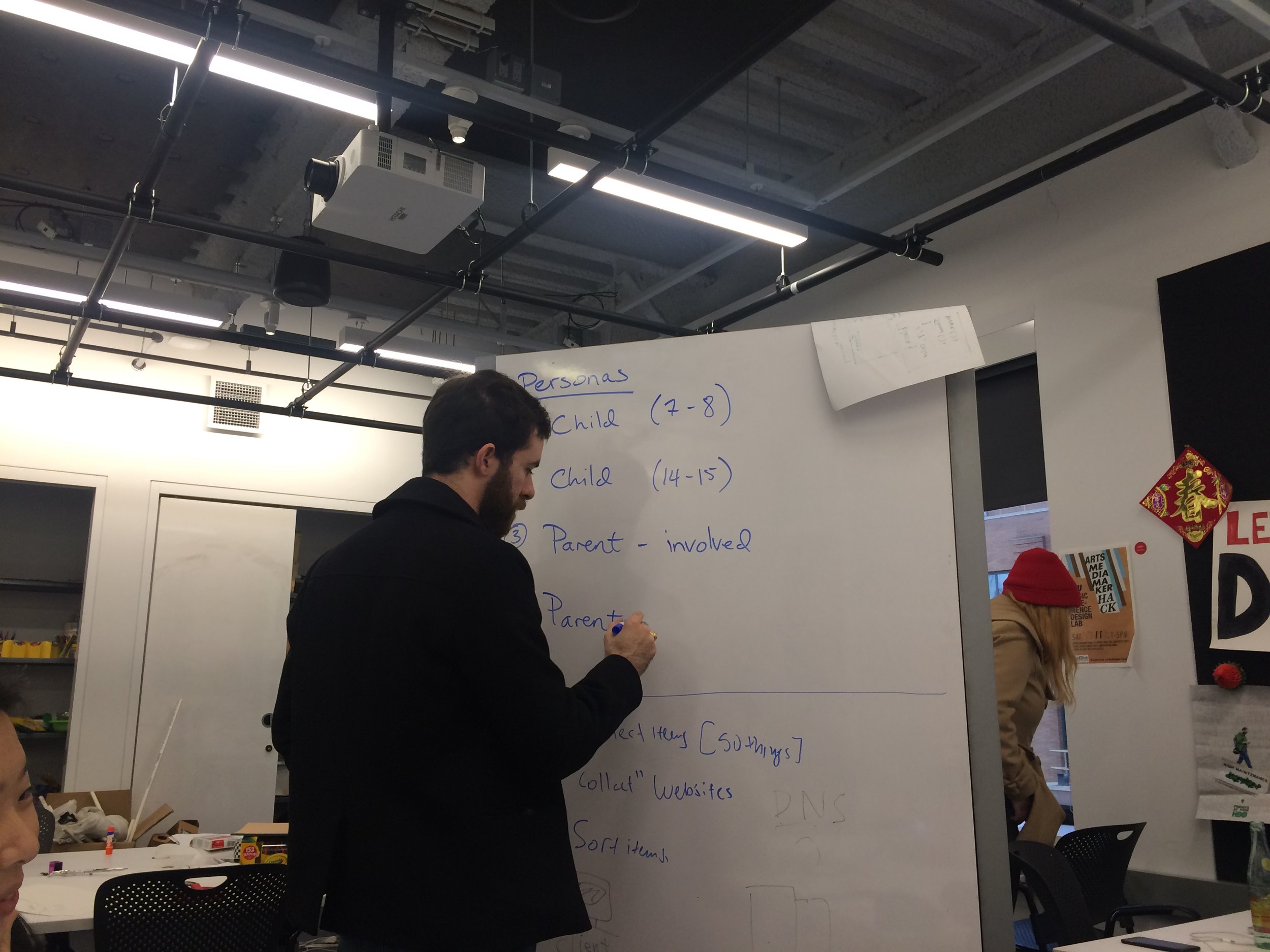
Exhaustive research into all areas and aspects that the project touches is next. This toy store has two distinct users: children and their parents. Realistically, these two users can be broken down into even greater detail. We can divide up the children into different age categories: 3-5, 6-8, 9-12, 13-15. We can also break down the parents into two more categories: attentive and uninvolved.
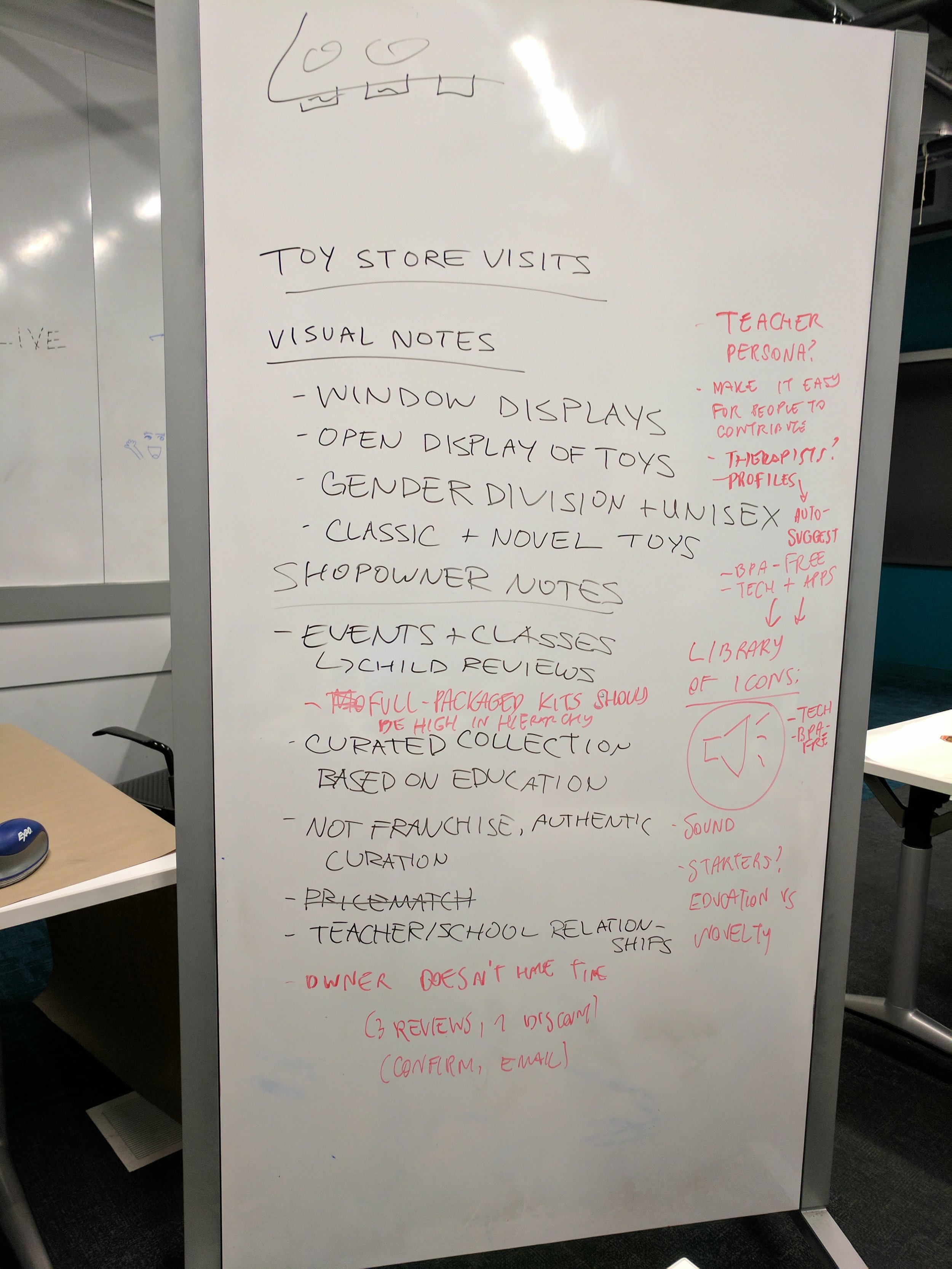
This spectrum of users creates a challenge, but it’s one that can be met head-on with proper organization and planning. For example, the range of ages for the children means that some of them will have better reading comprehension than others, so iconography and graphics will play an important role. Parents might also not have as much knowledge about some of the STEM fields as their children, so safety information must also be clearly explained. We went to 7 toy stores and interviewed 5 owners to also gather information on typical families and their needs. Additionally, we researched other toy store websites and other children’s e-commerce websites.
Storyboards
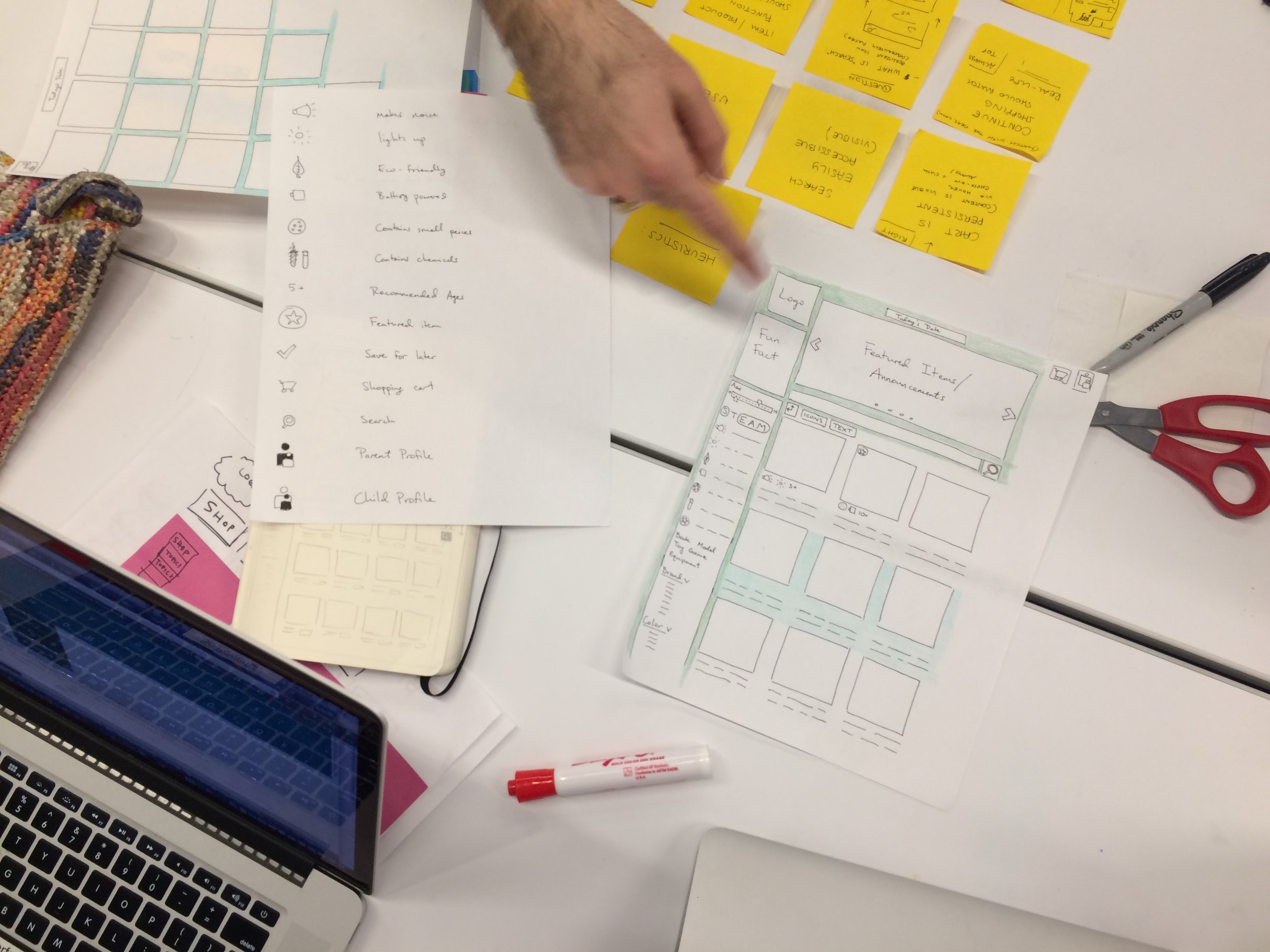
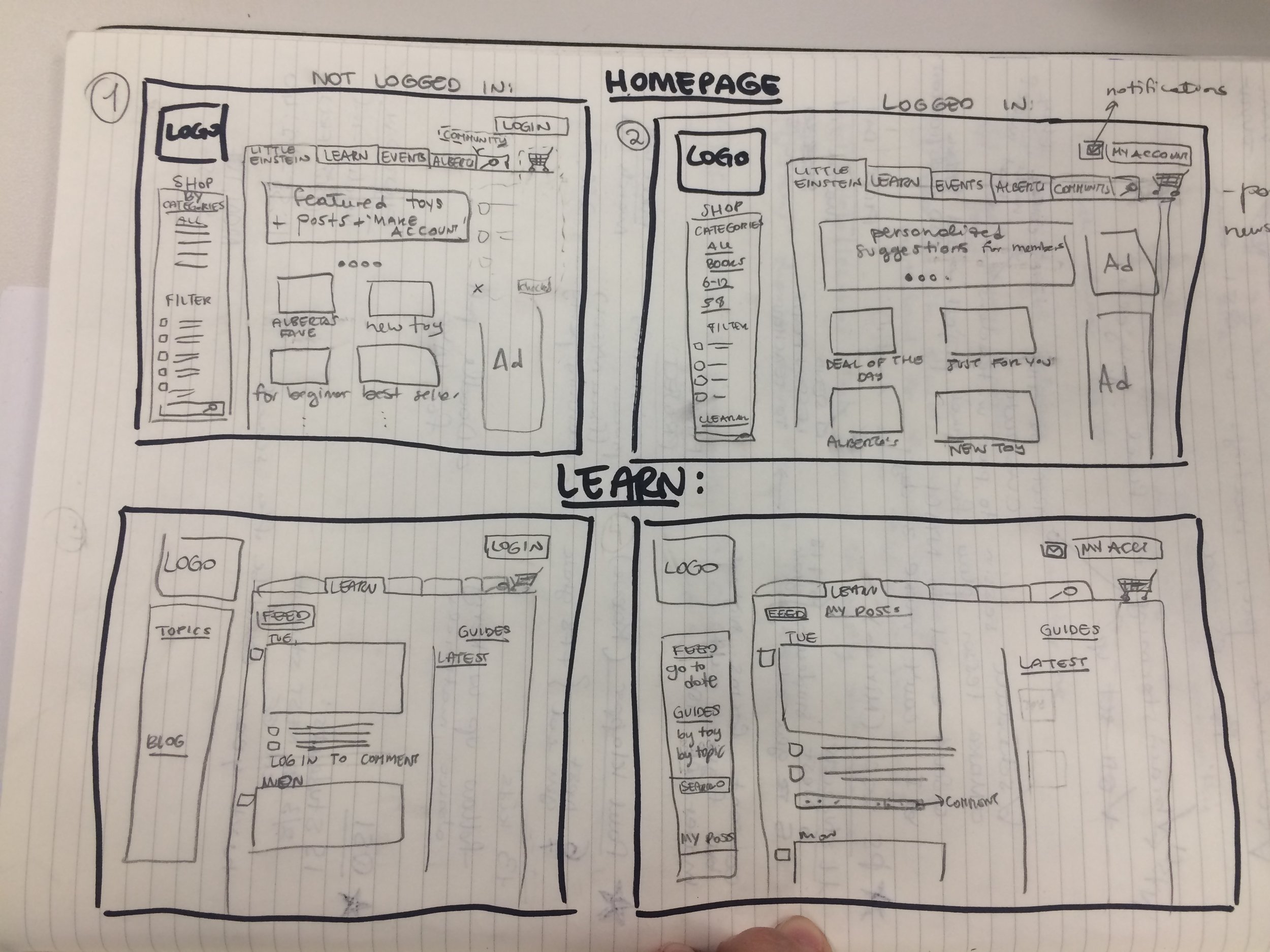
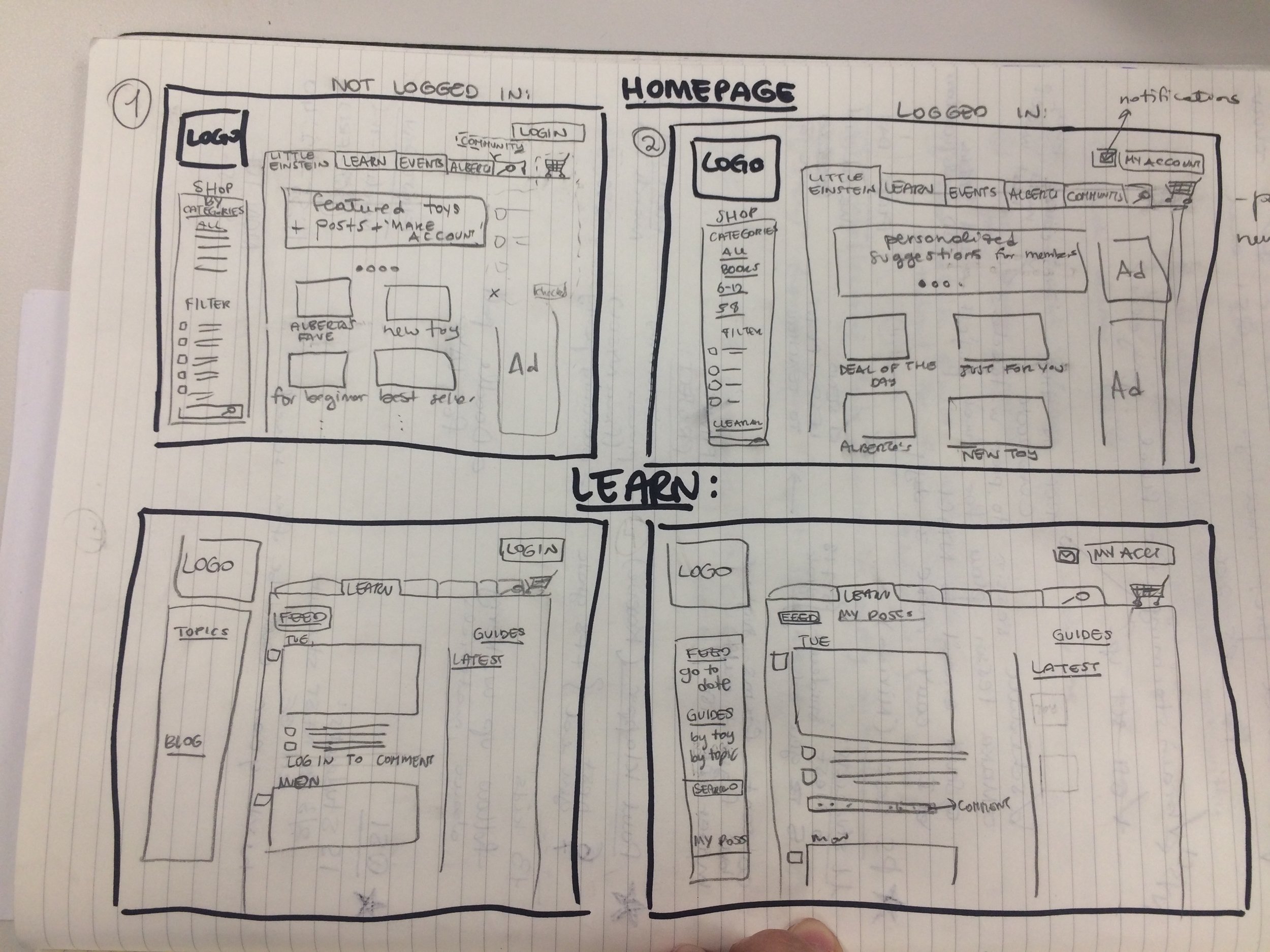
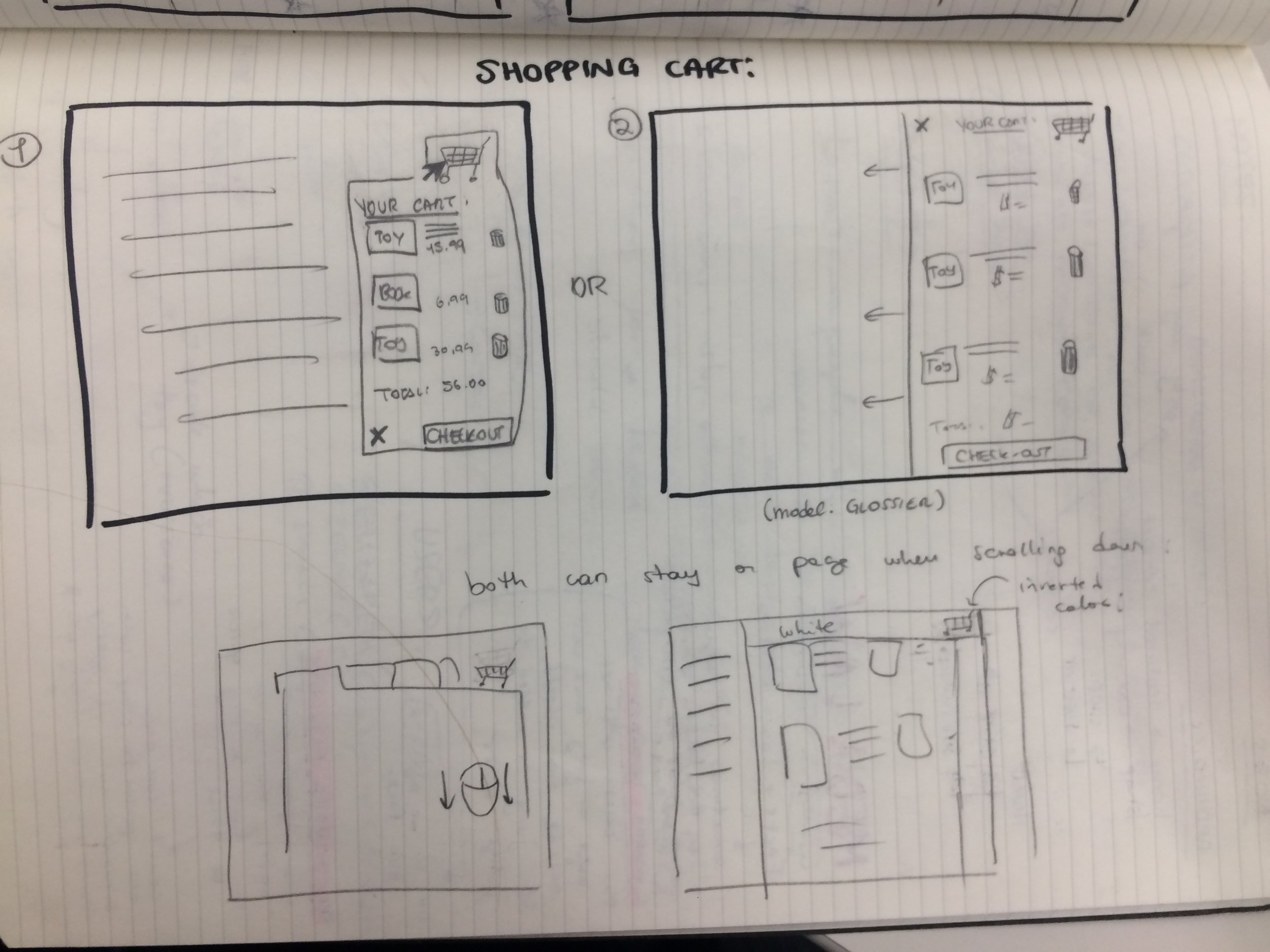
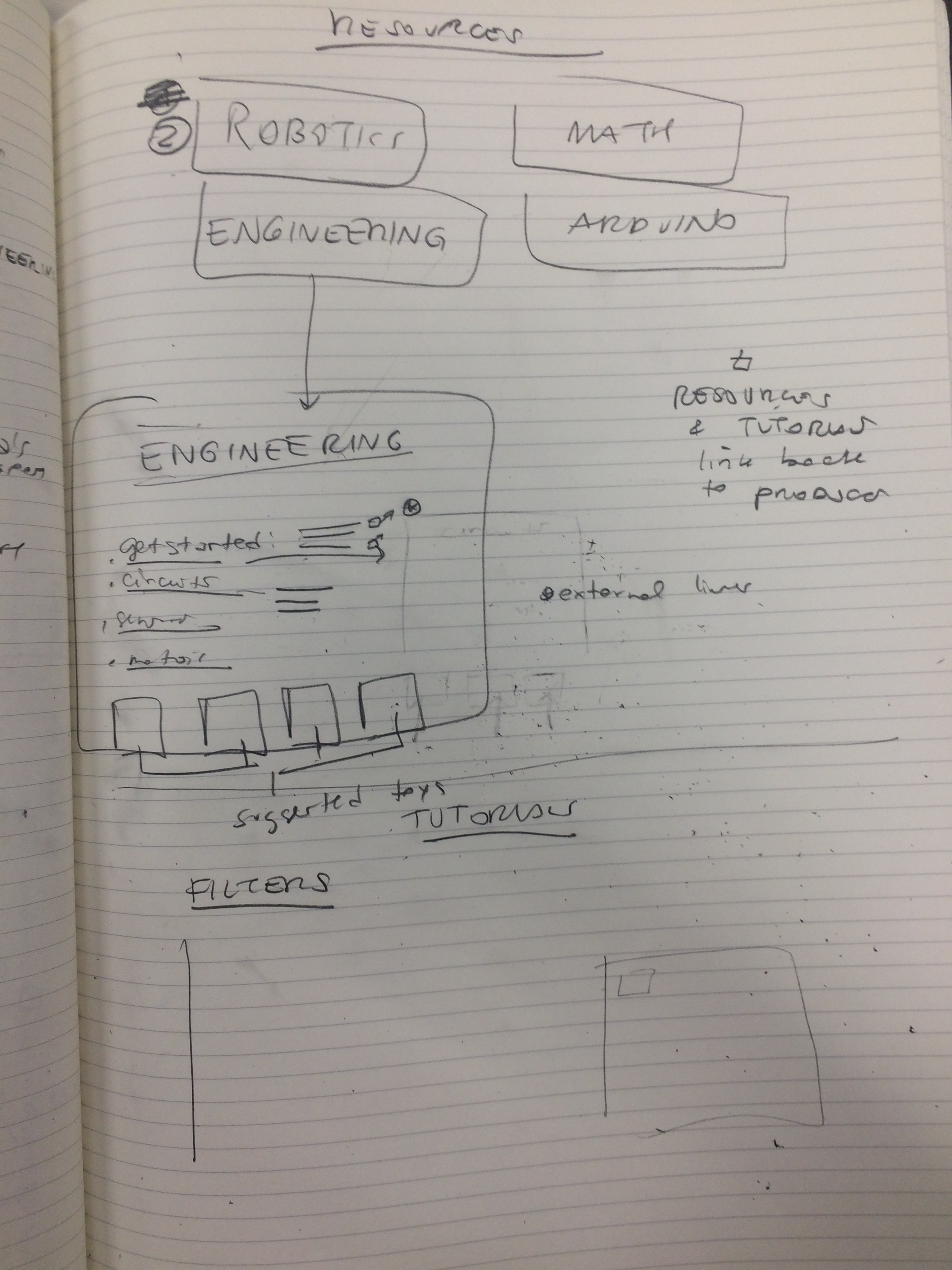
Now that we have a good idea of the product’s features and are aware of what the market and users expect, we begin the development stage of the product design through storyboards and develop a user journey to follow. We sketch and detail how we expect the features in Little Einstein to be laid out on paper to better envision the user journey.
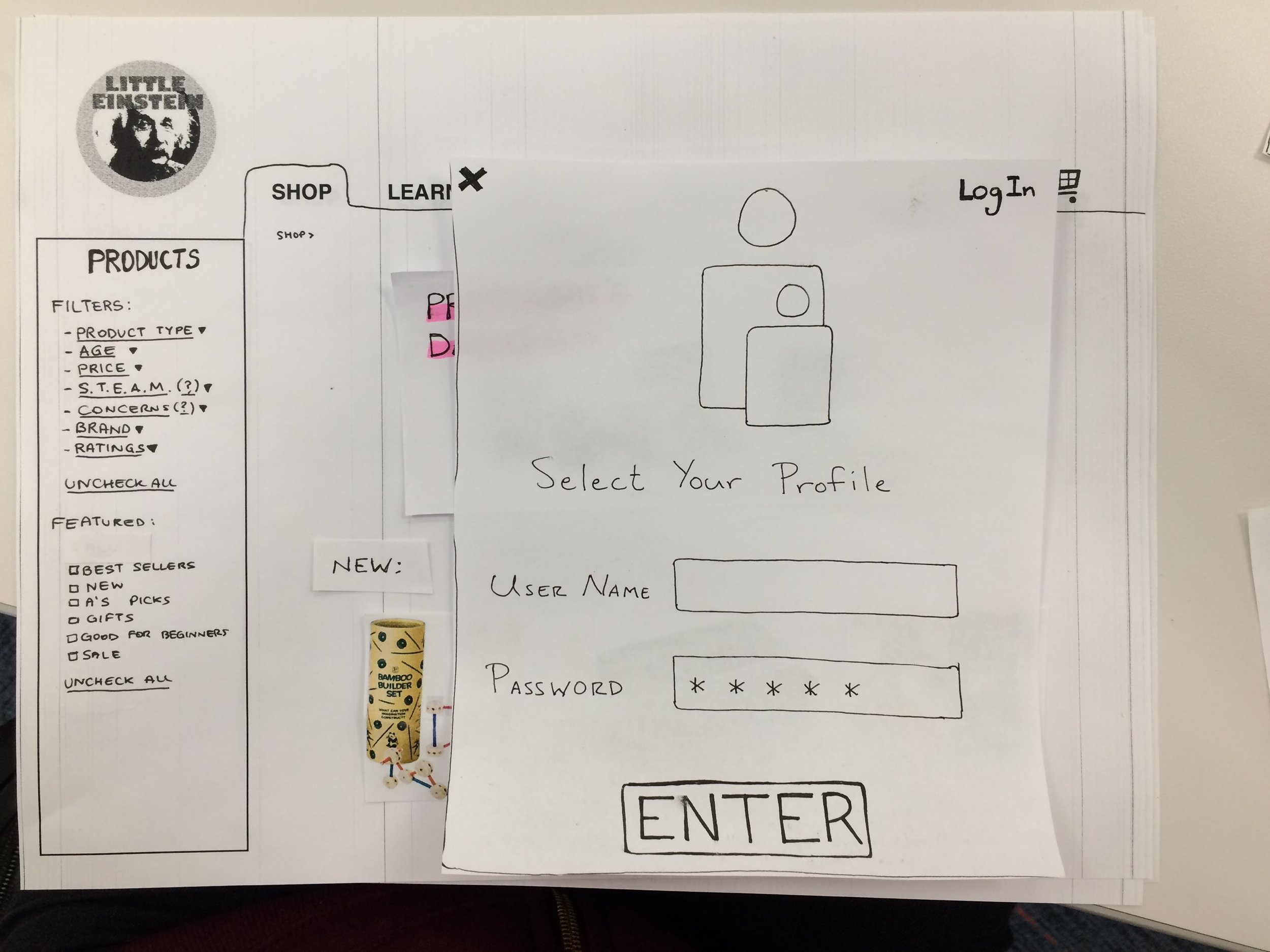
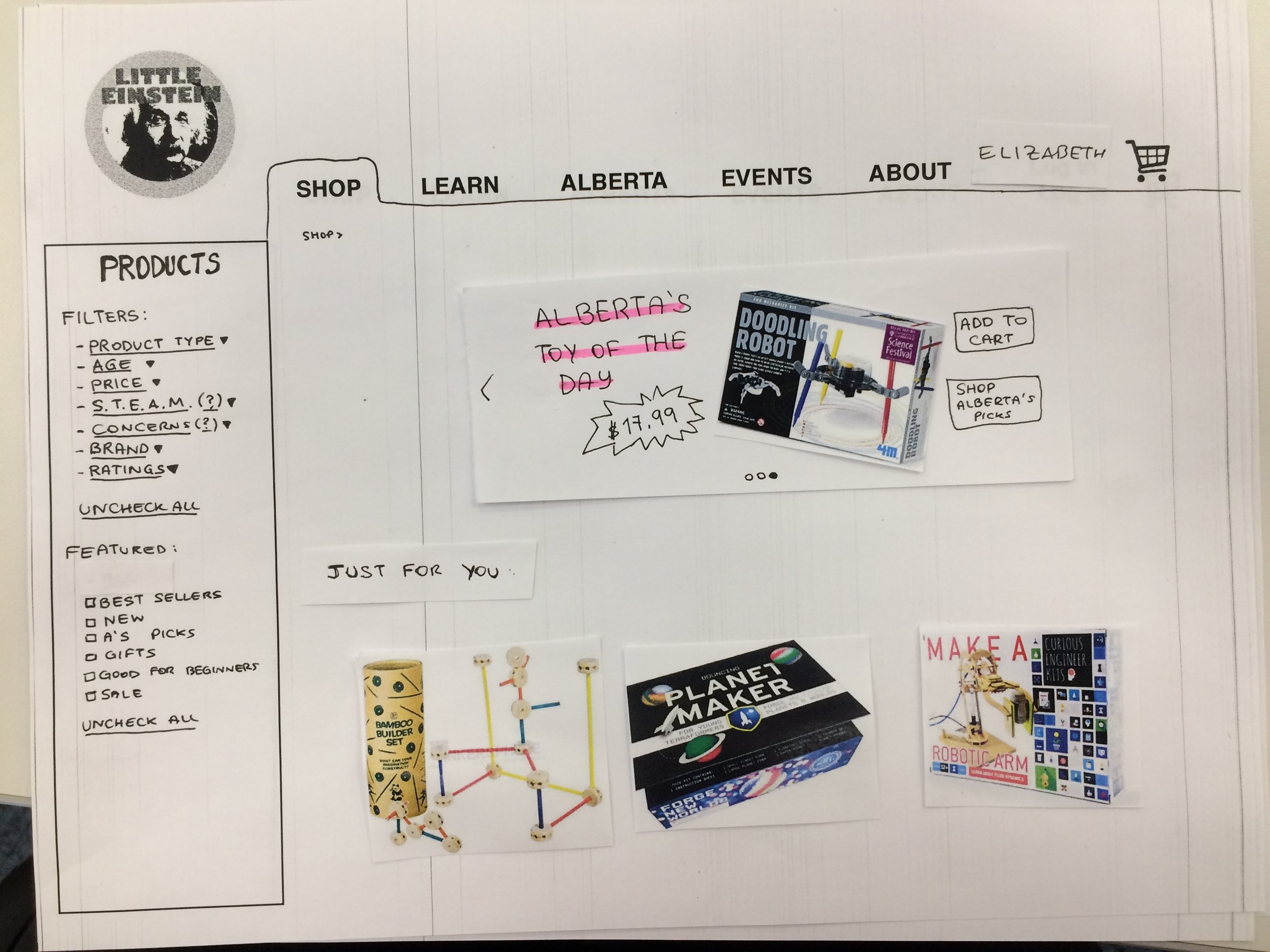
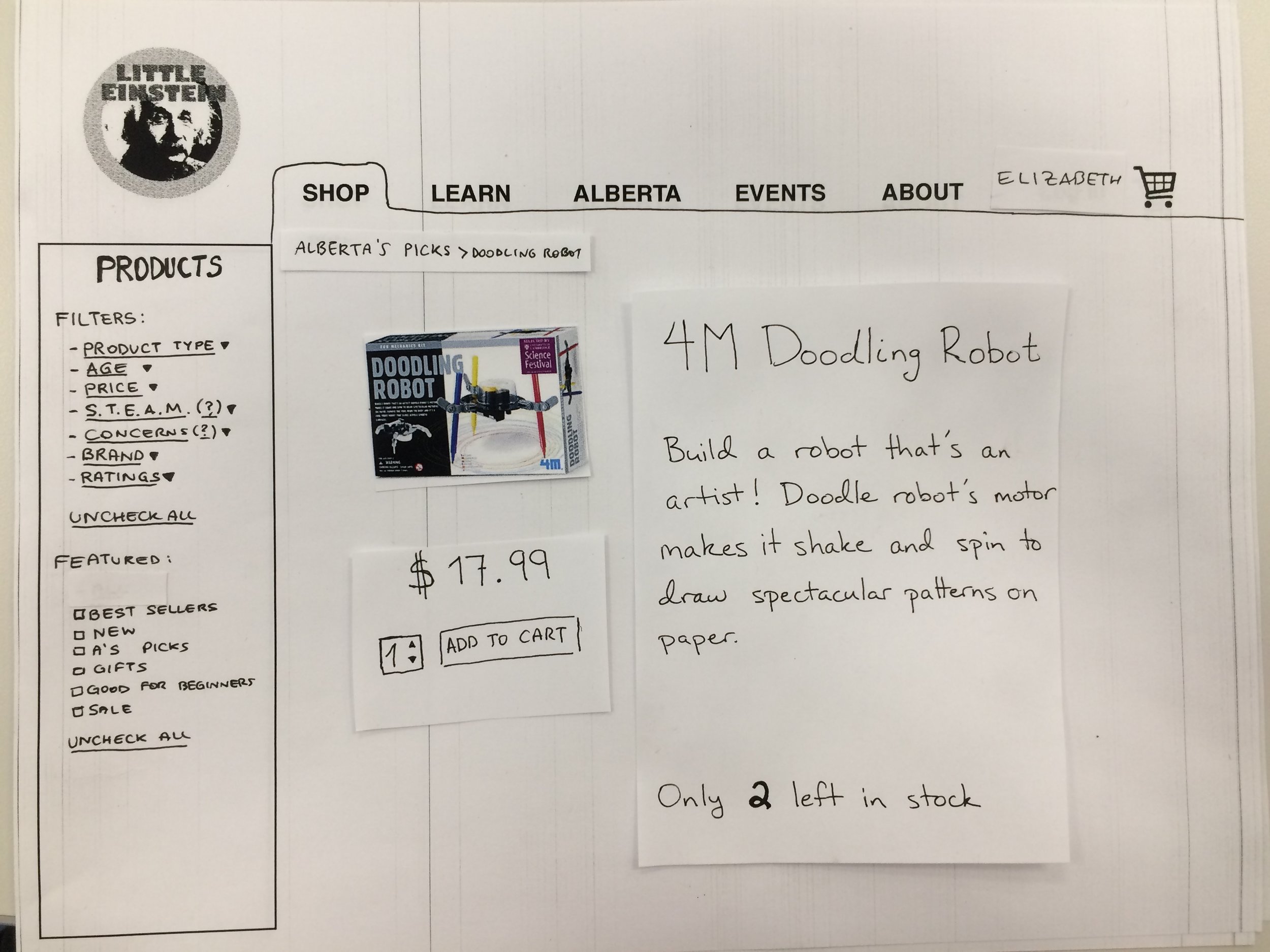
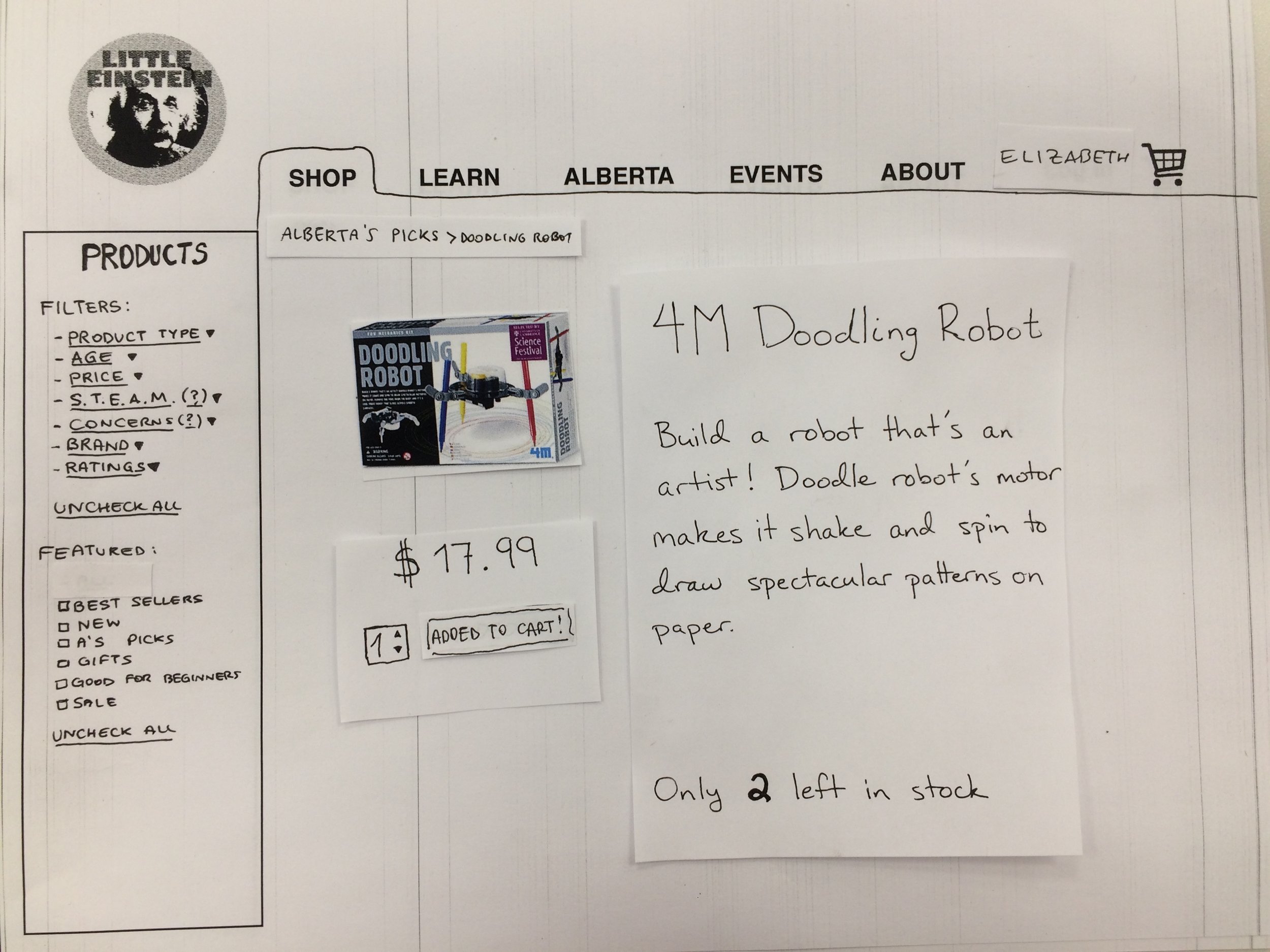
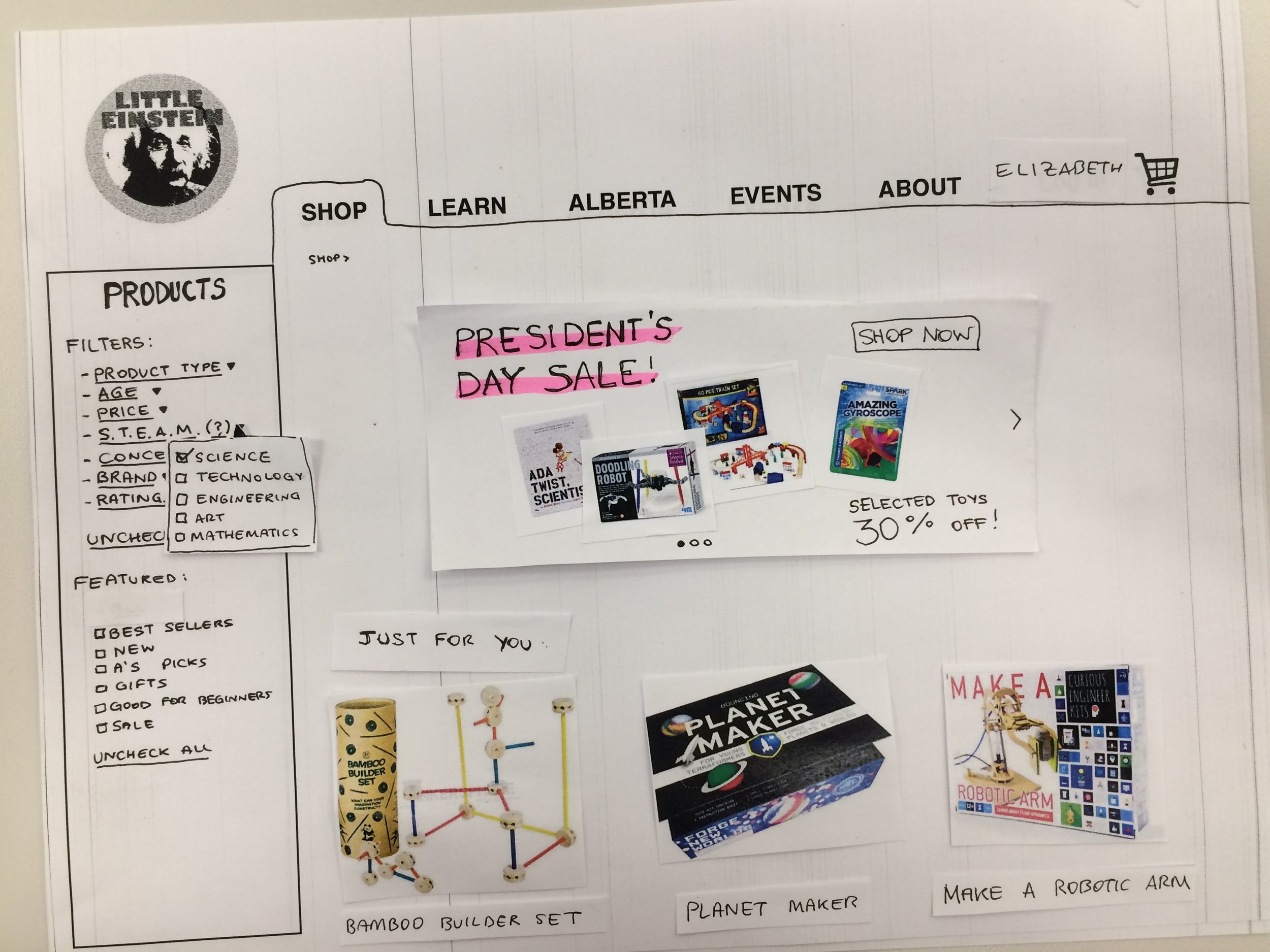
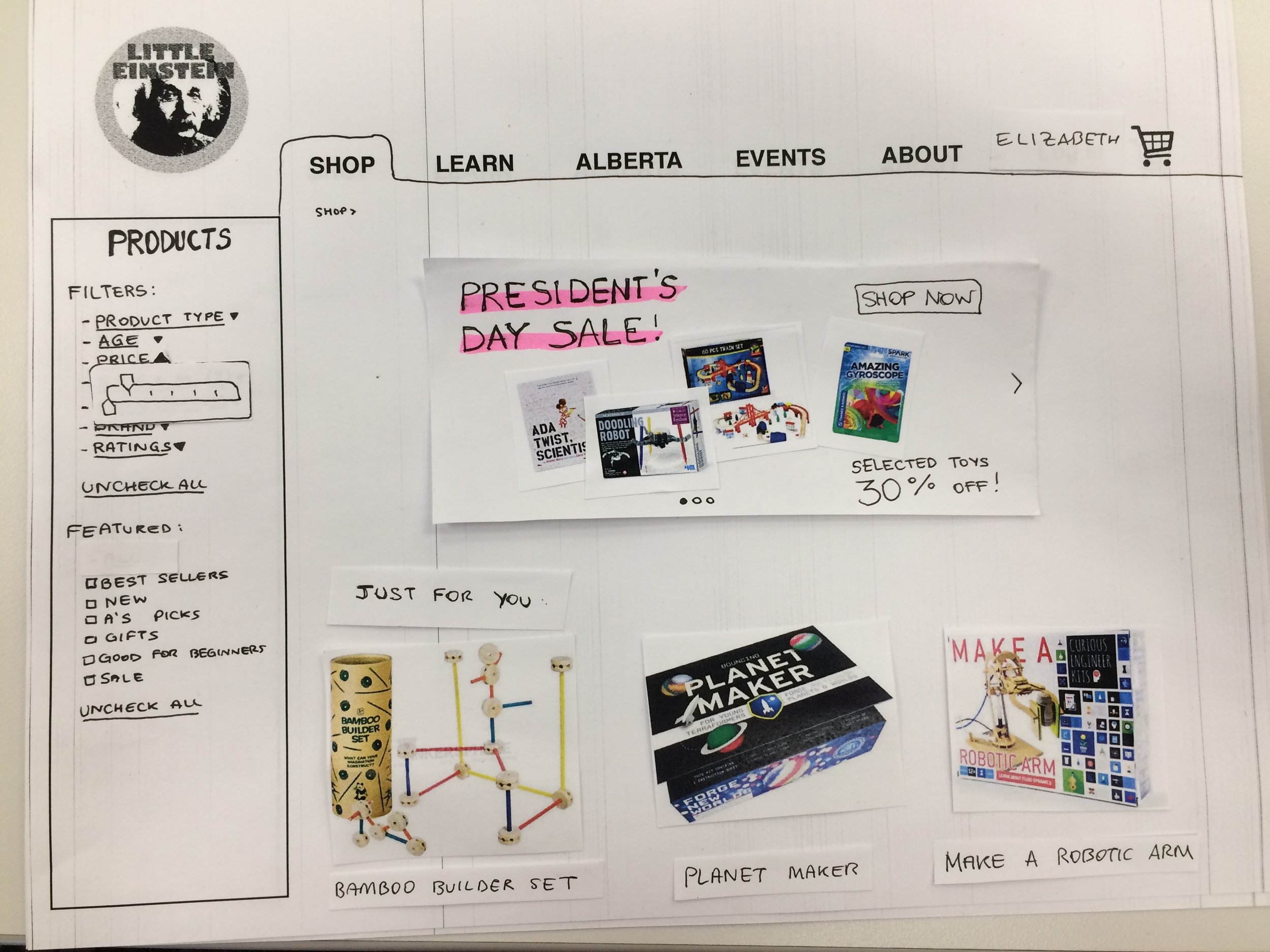
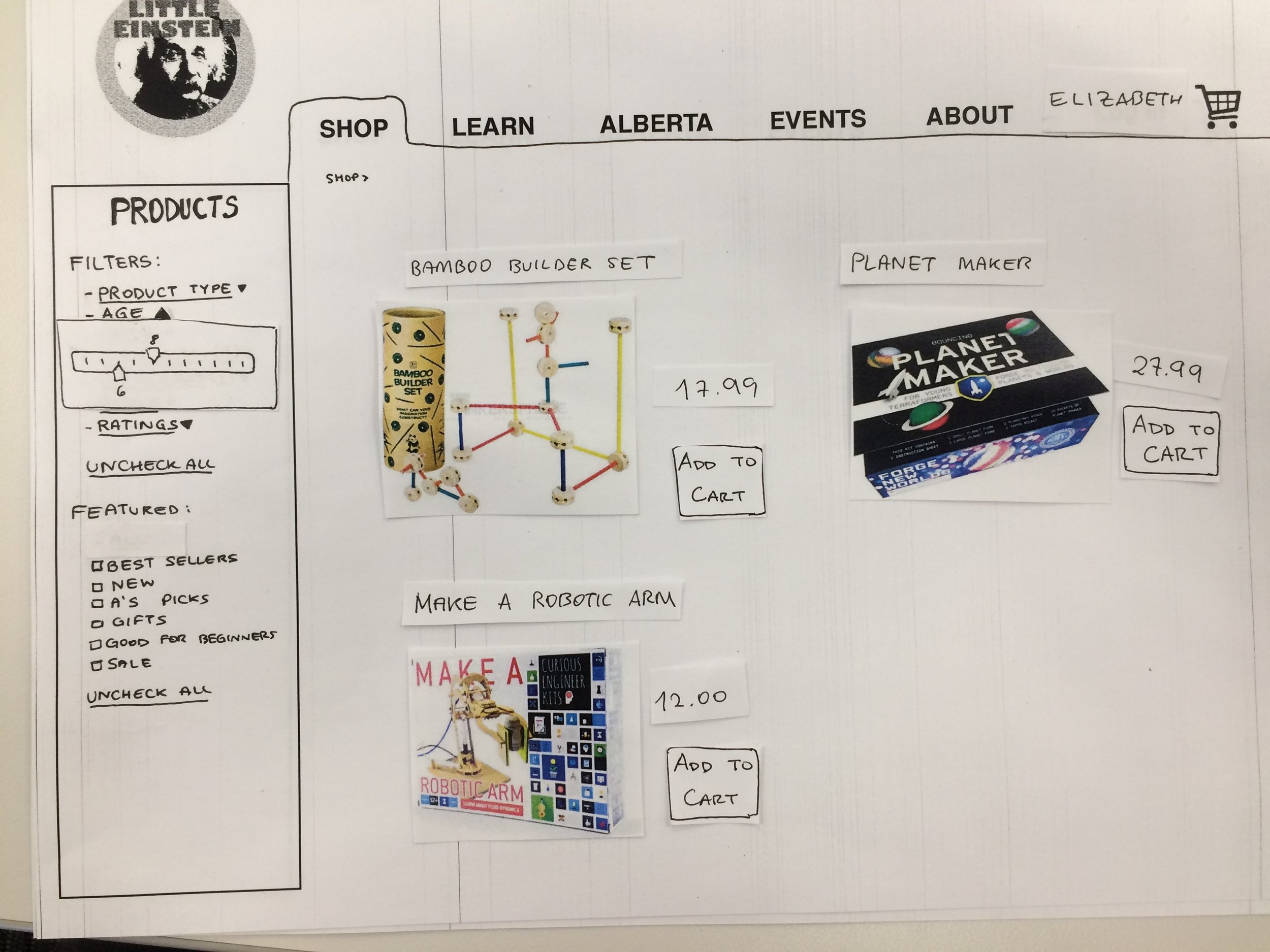
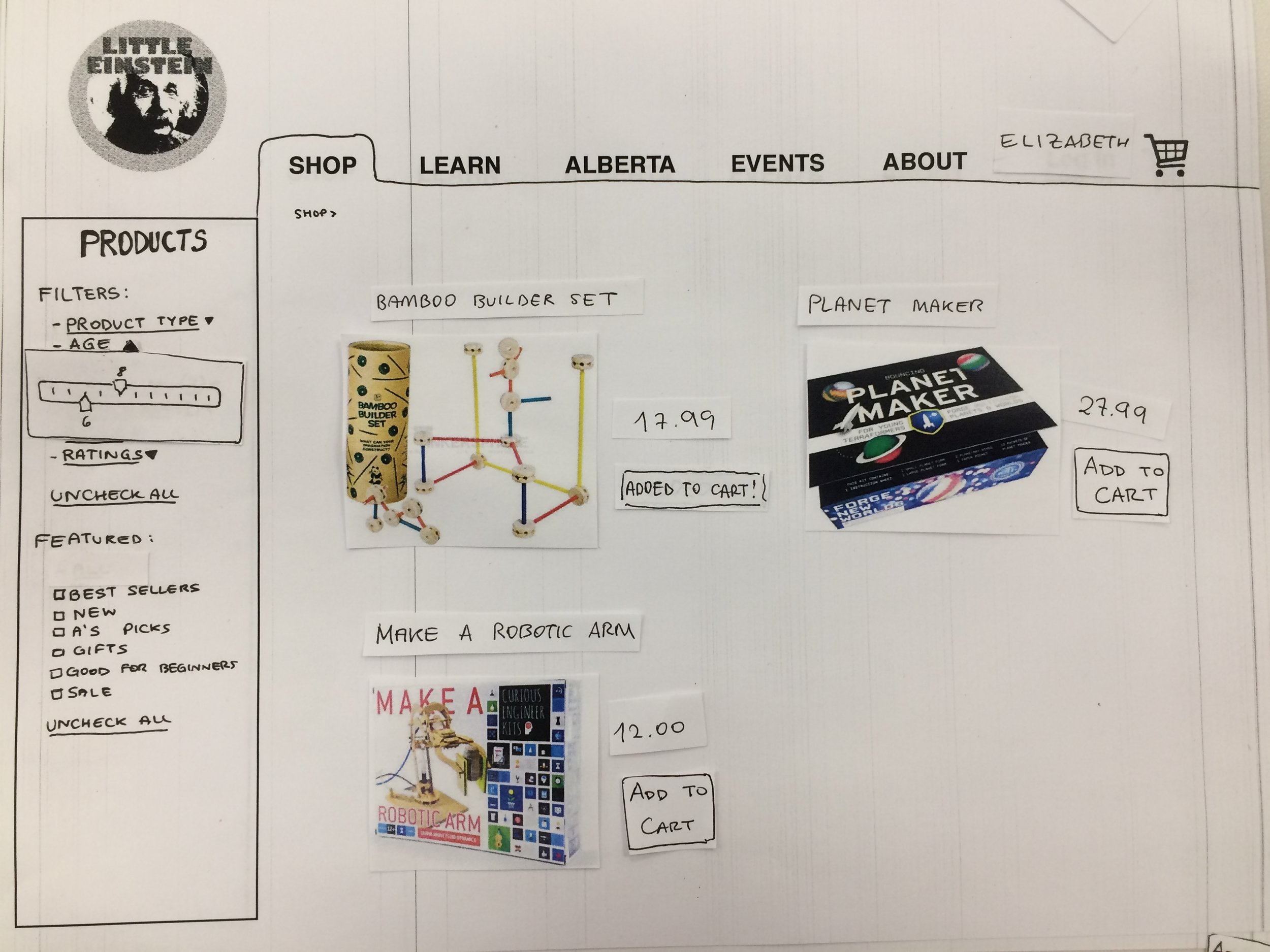
Paper Prototype & User Flow
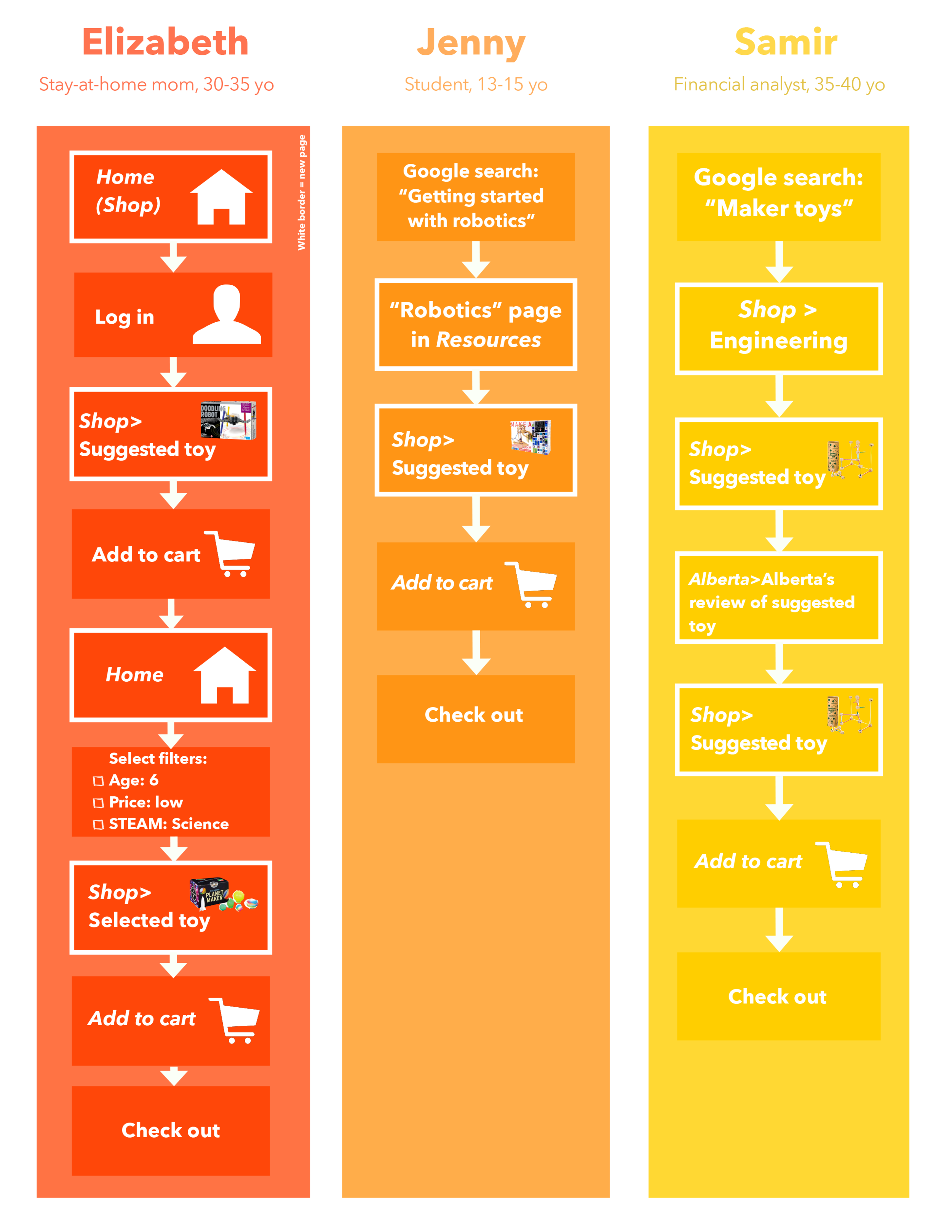
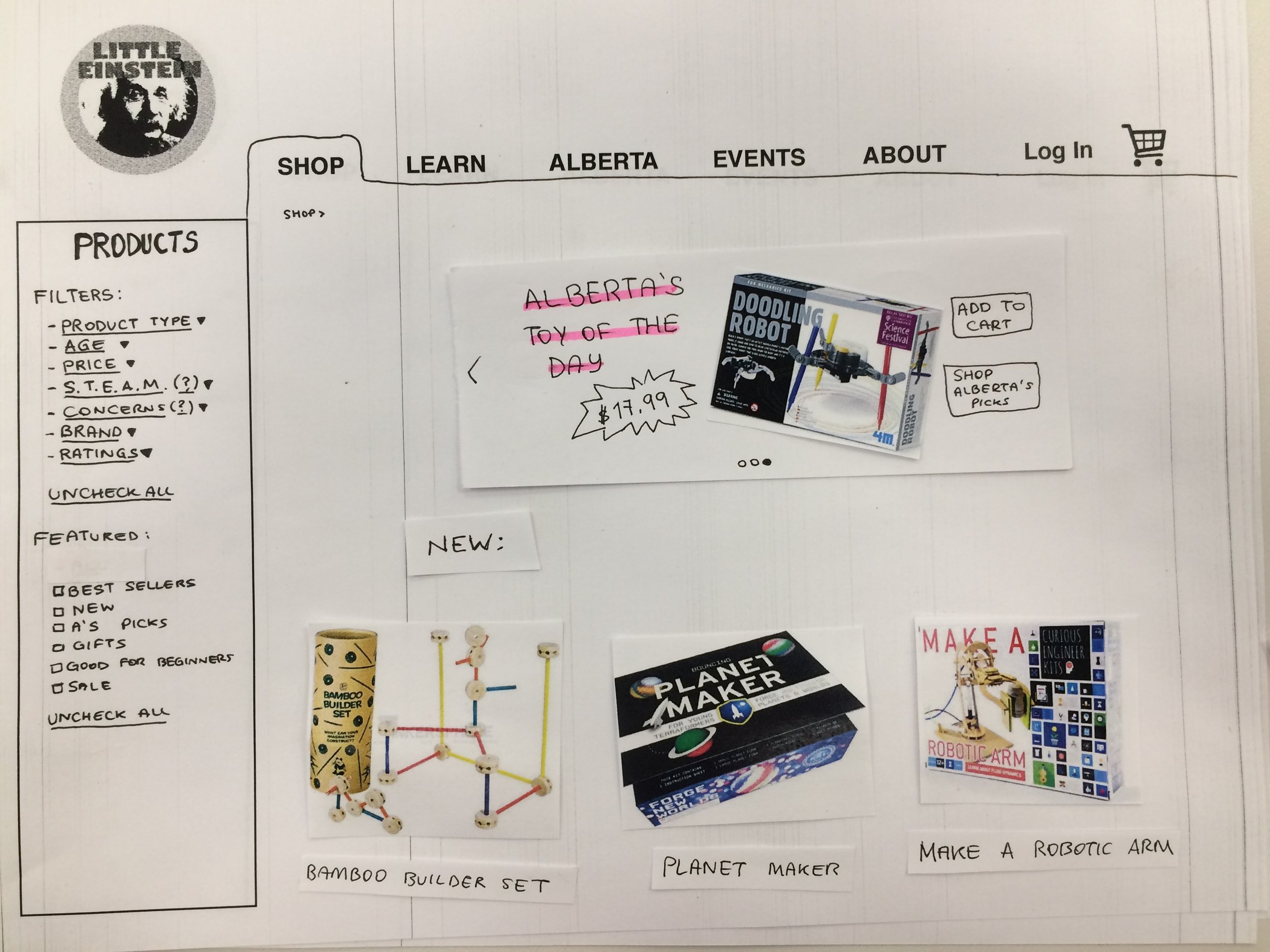
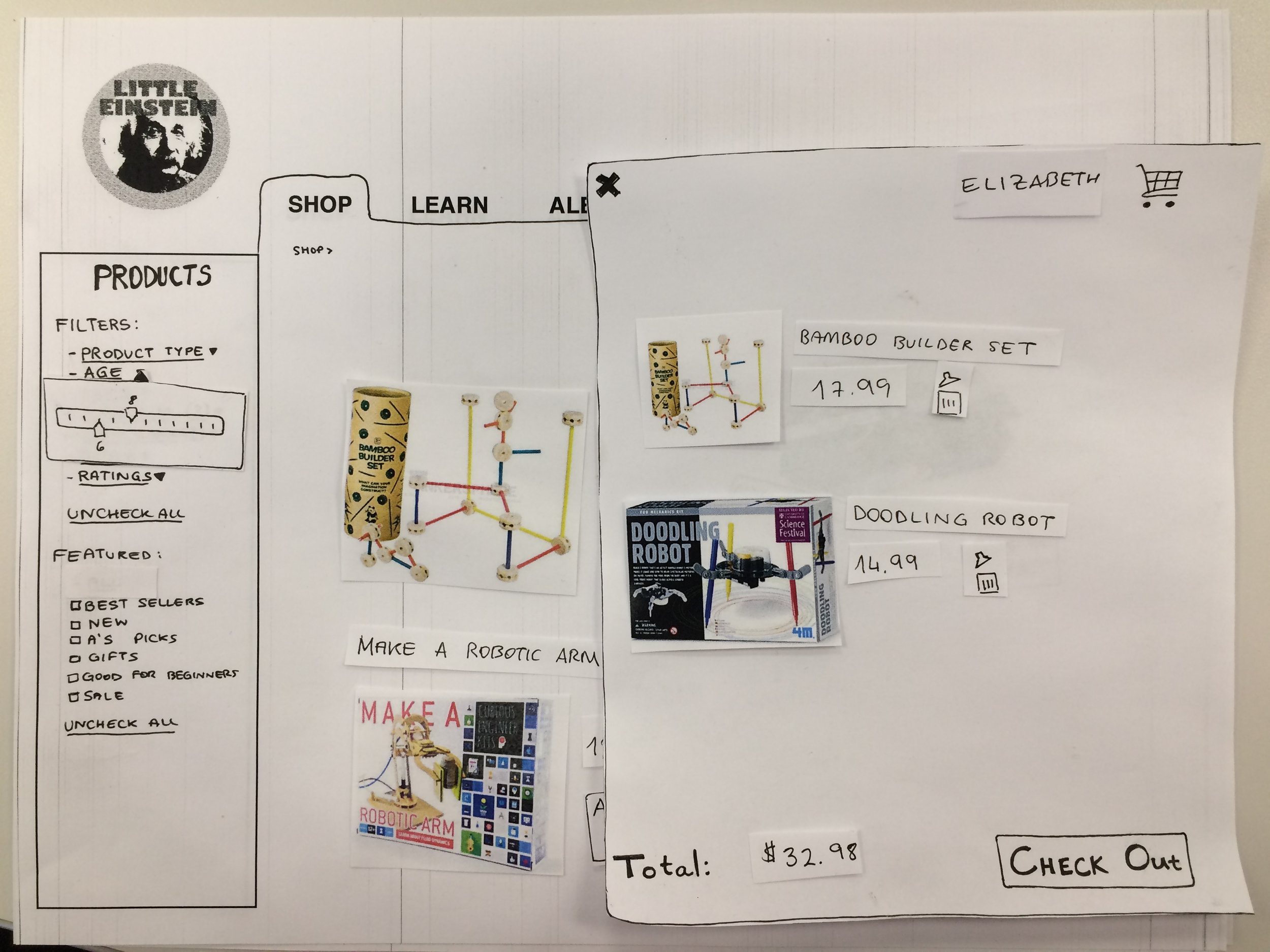
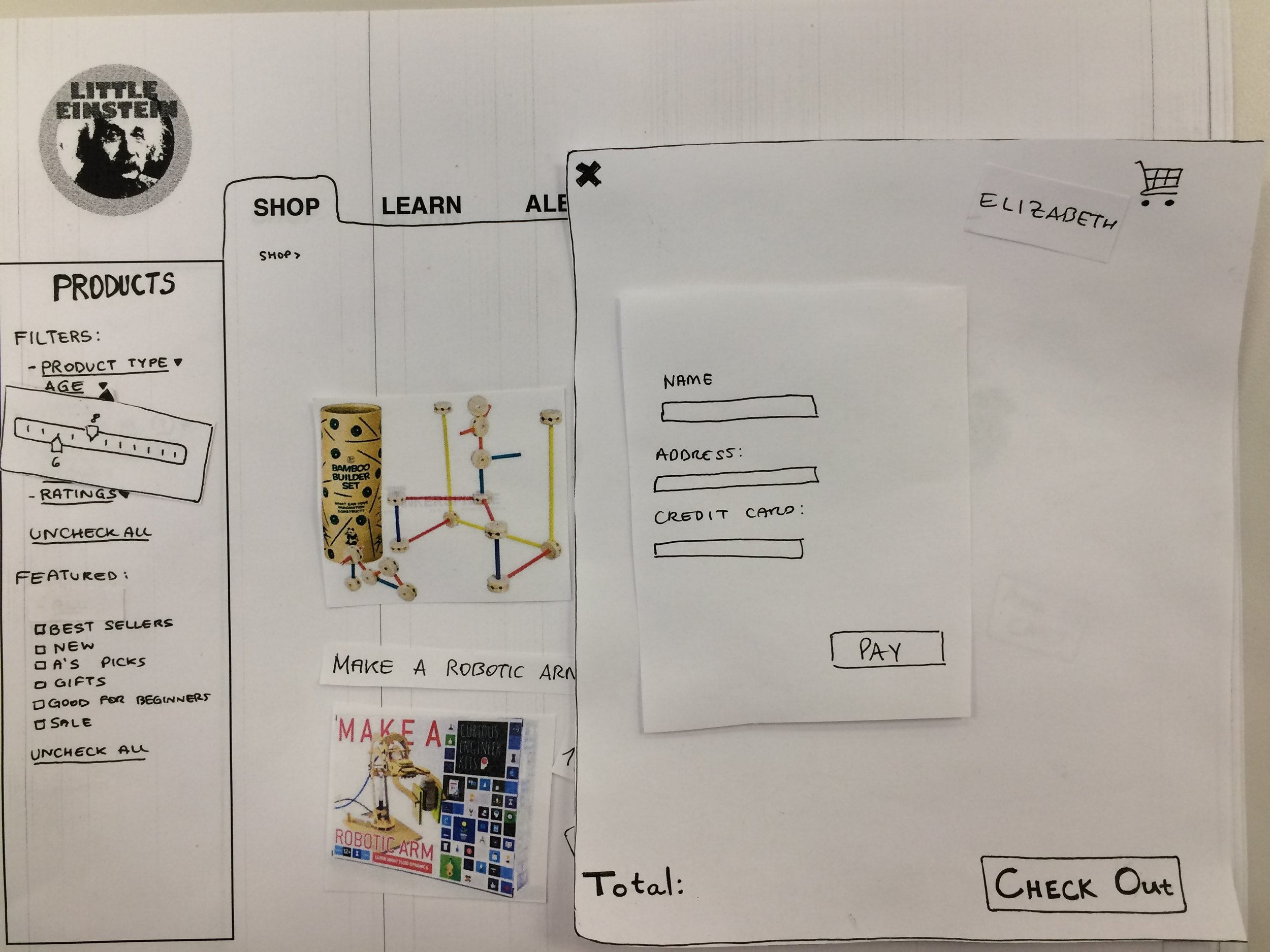
The paper prototype is one step above a sketched storyboard. We create a task for a fictional user to accomplish on our website, then draw by hand the different web pages with a predetermined path to accomplish that goal. Then we ask a tester to go through what they think the correct actions are to achieve the exercise. We closely watch what the testers clicks on, says, struggles with, assumes, and misses to help reveal where our site has weaknesses. We use this data to improve our website on our next prototype.
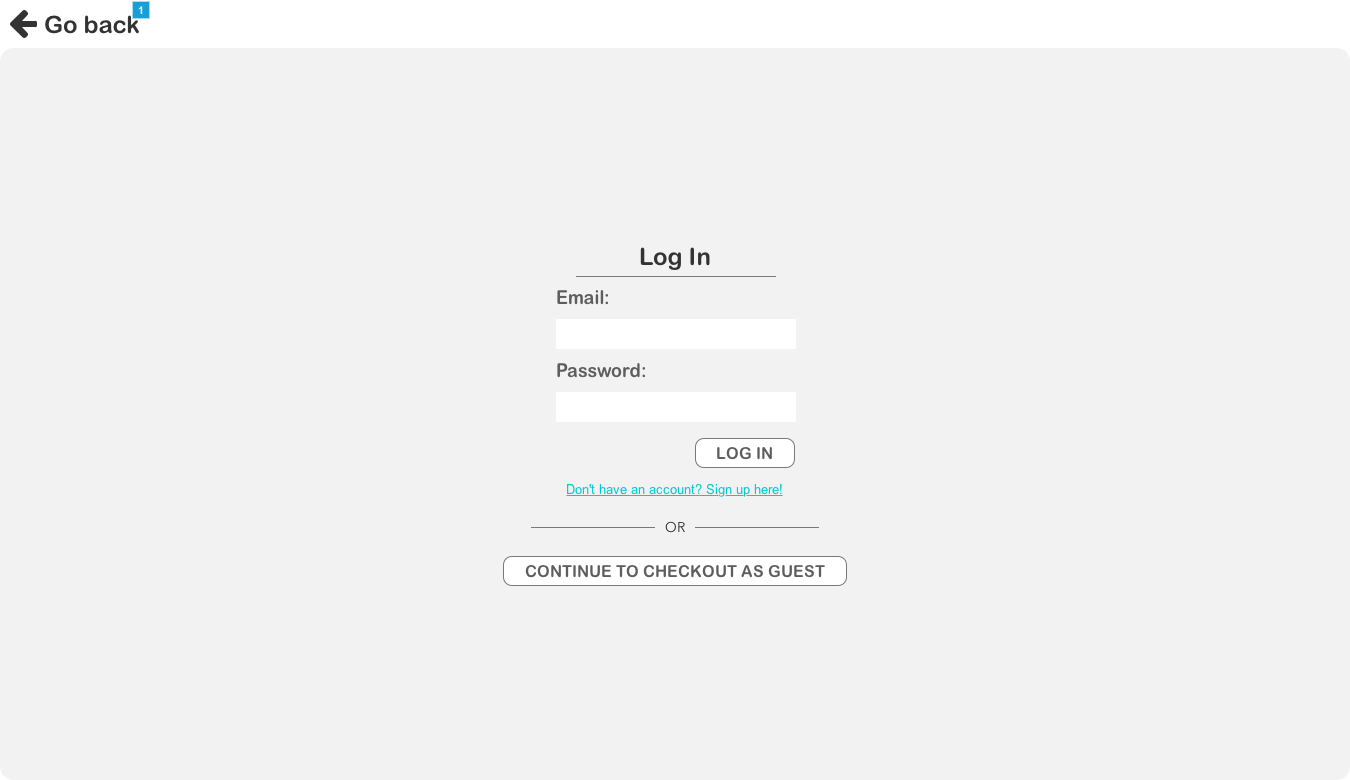
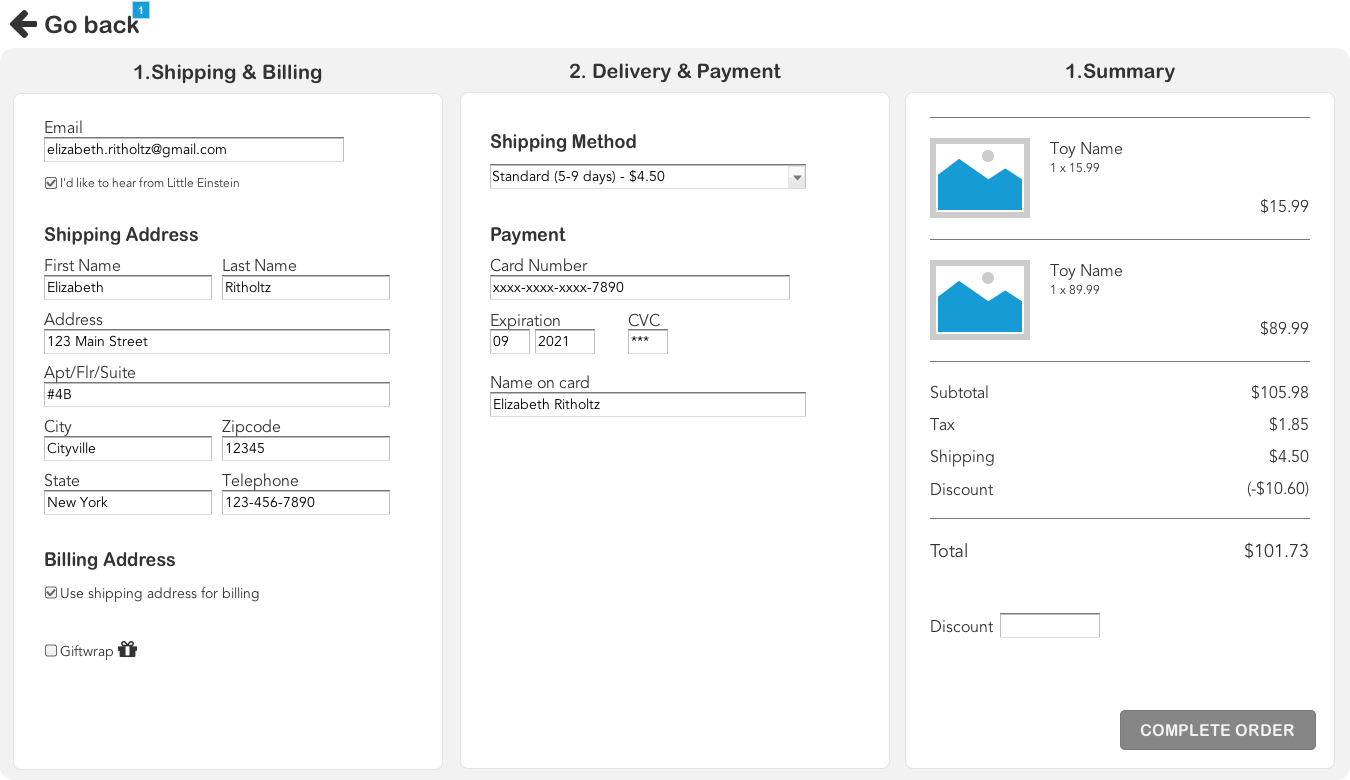
Site Map, Prototype, & Features
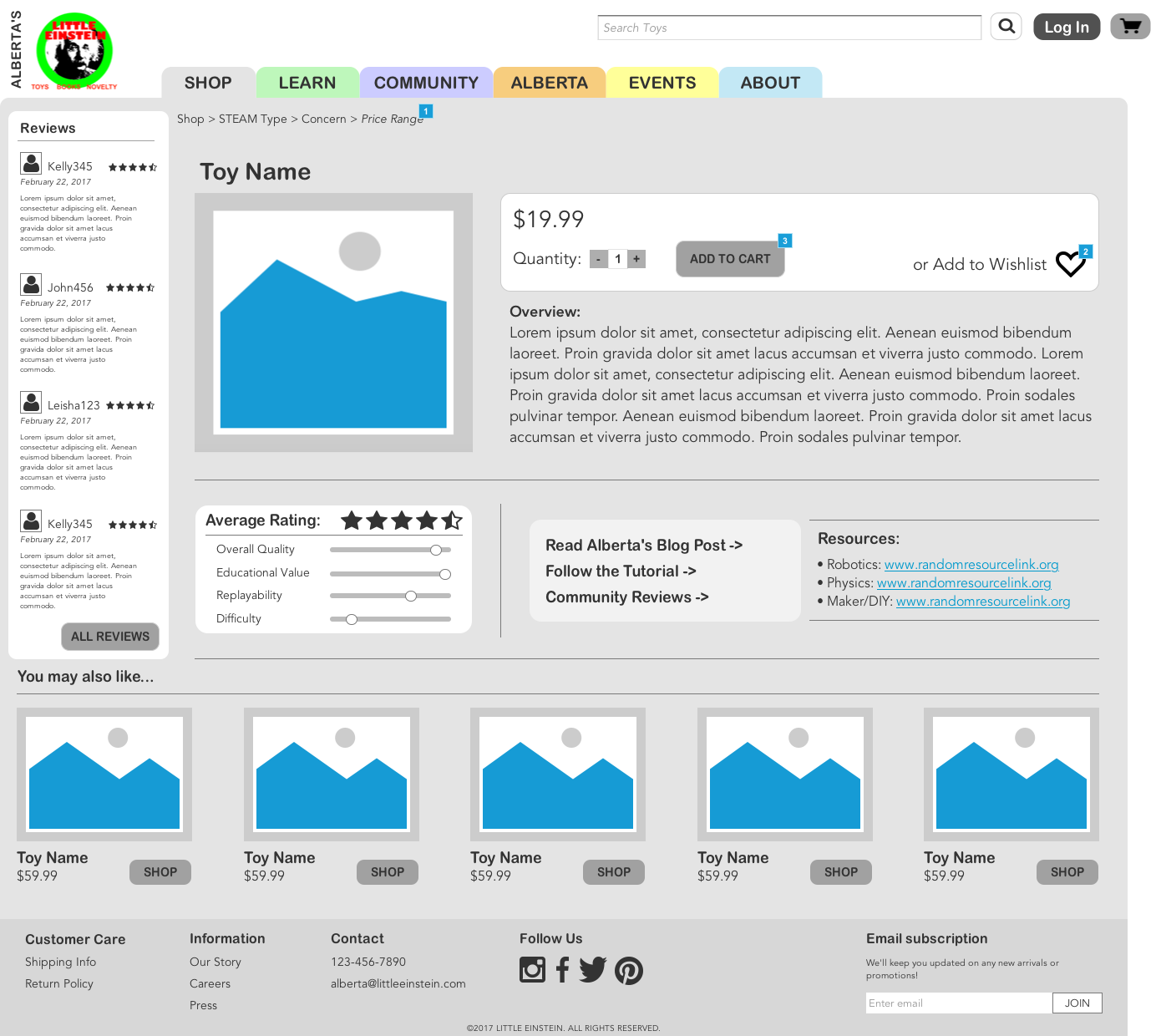
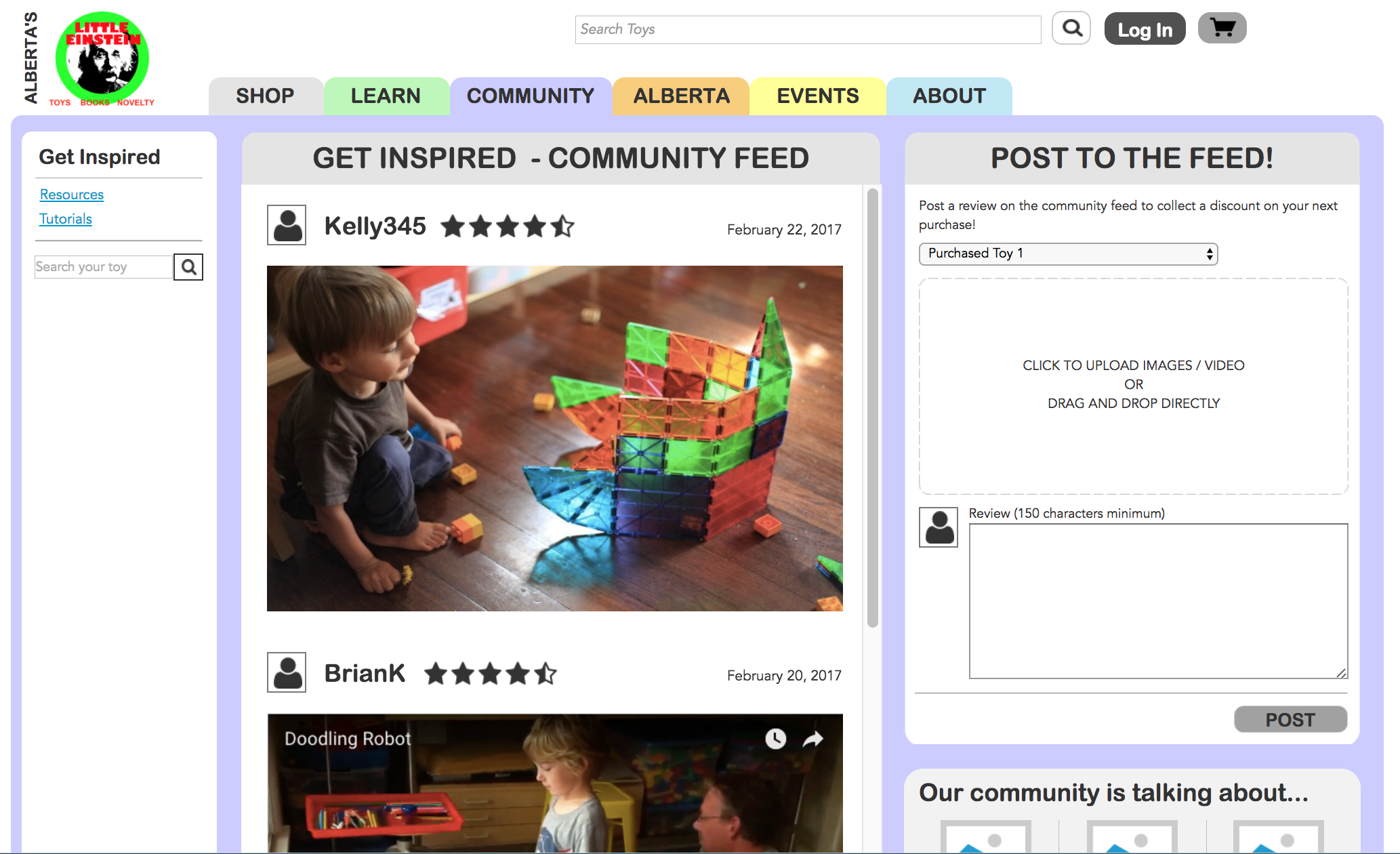
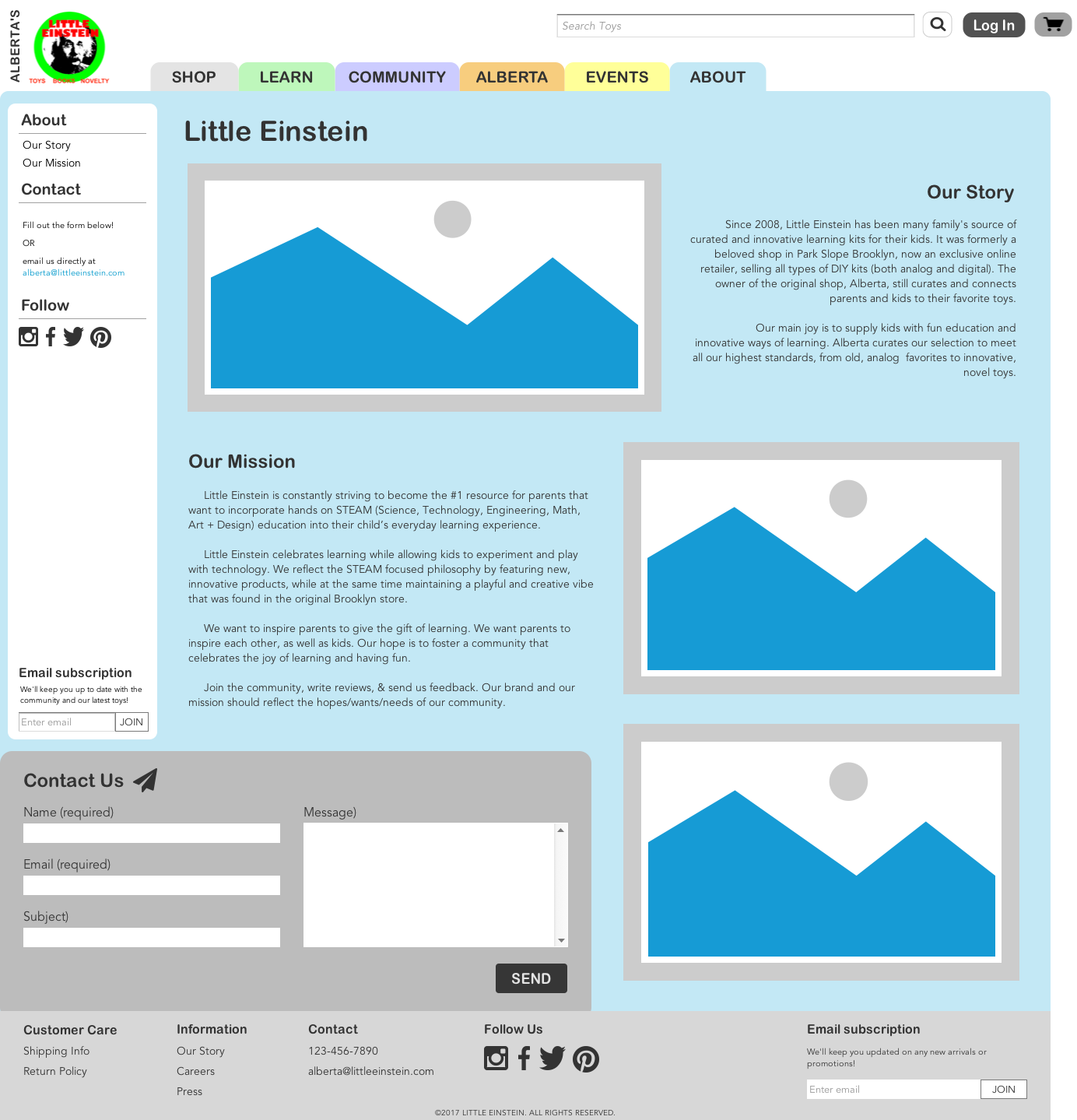
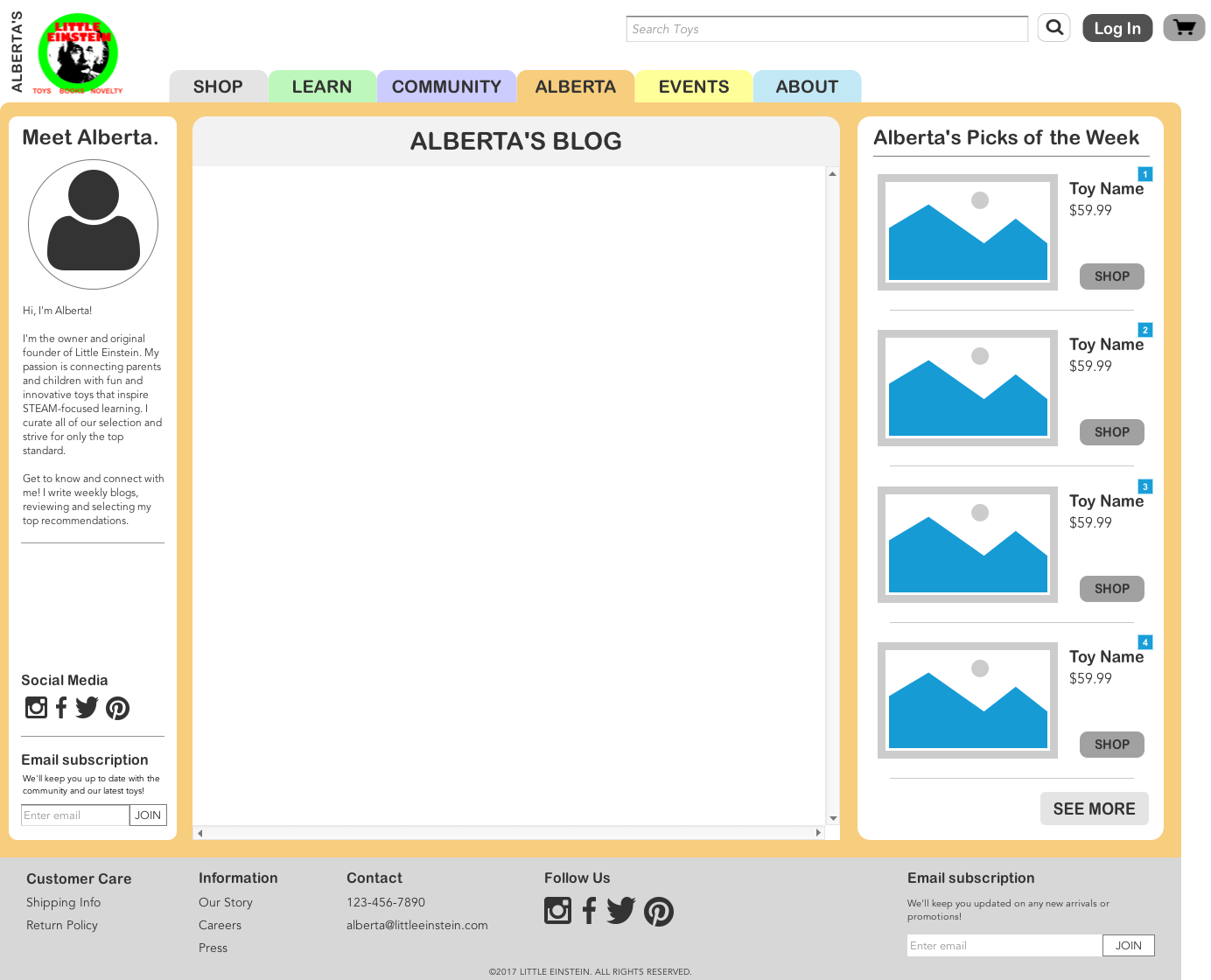
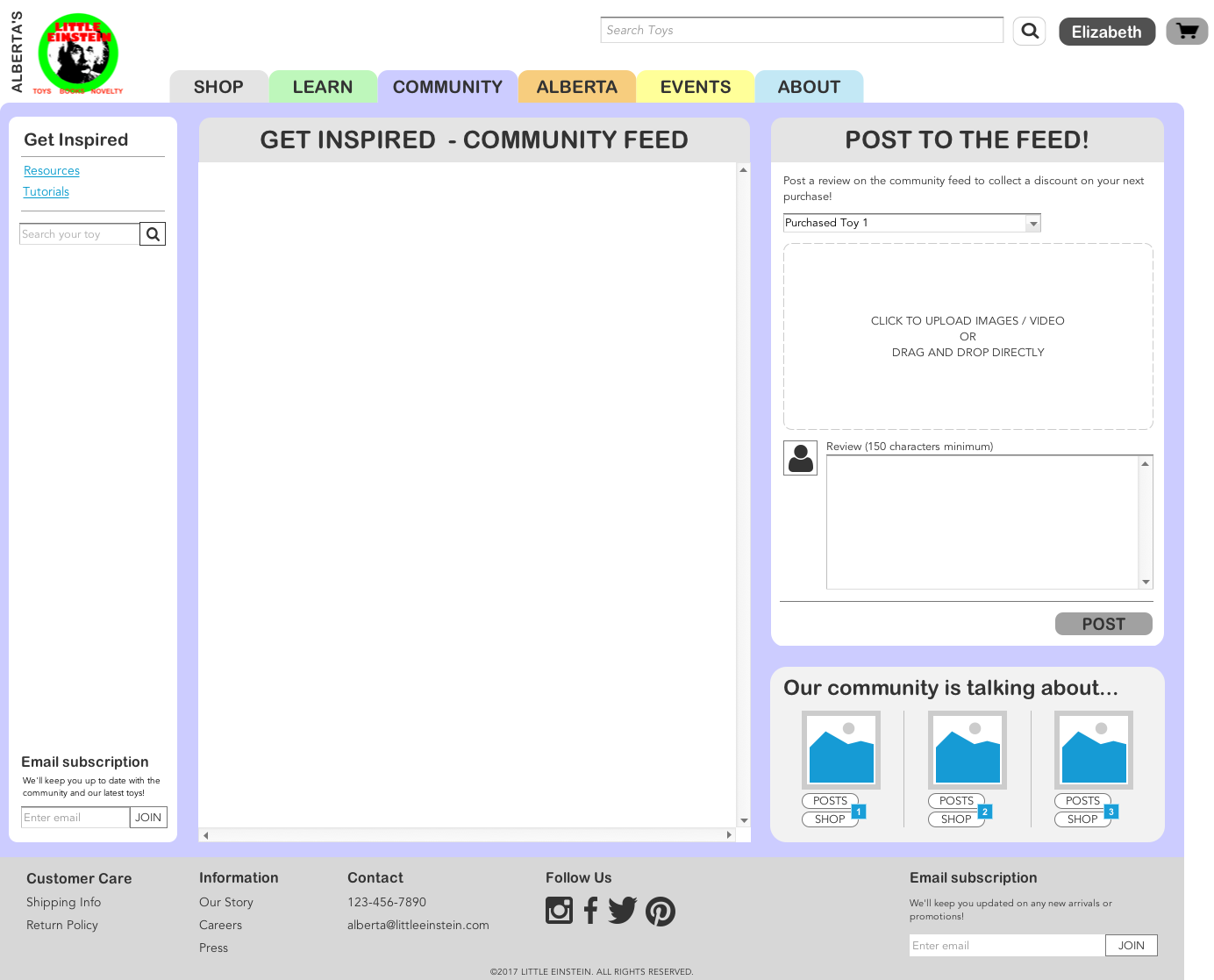
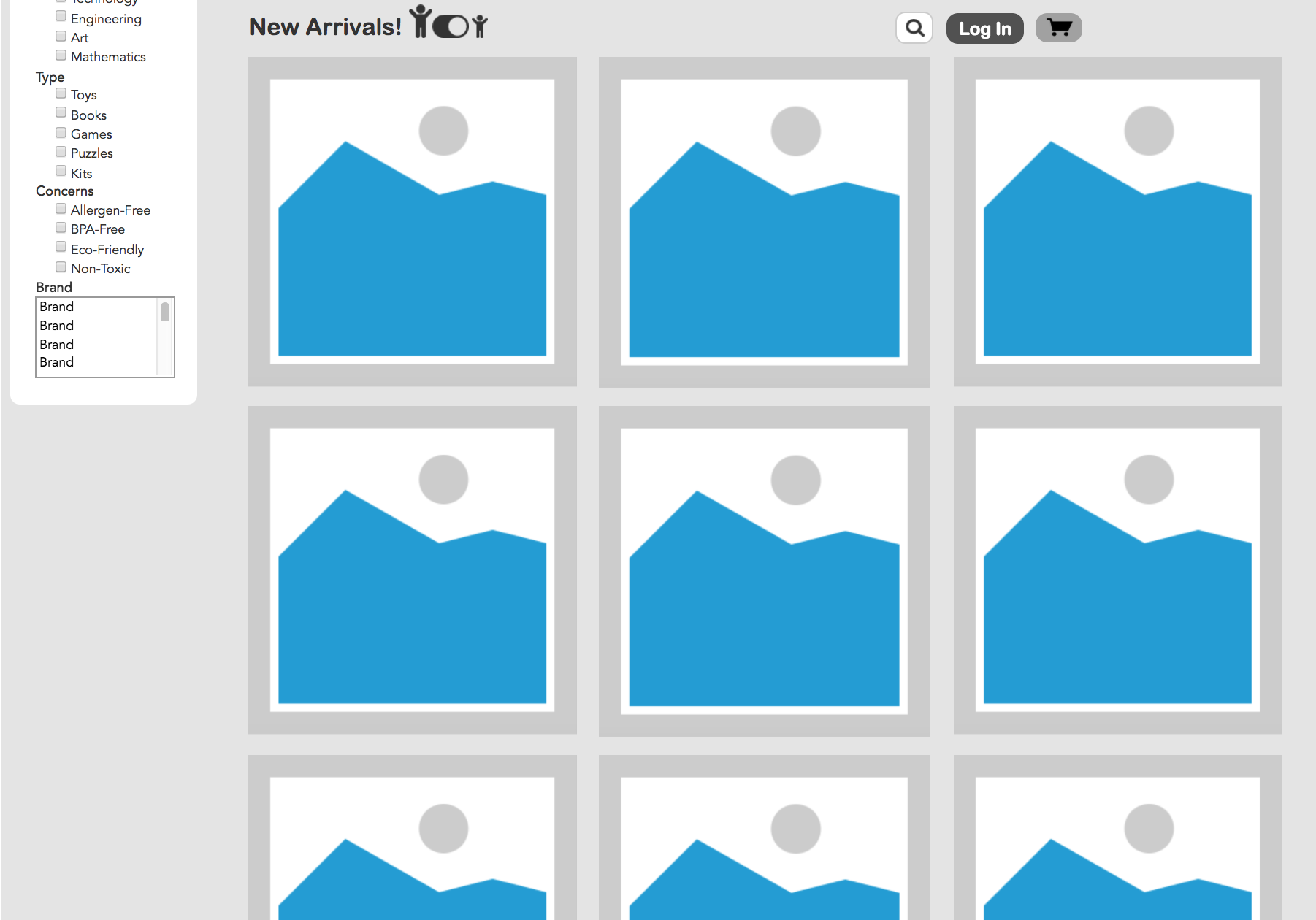
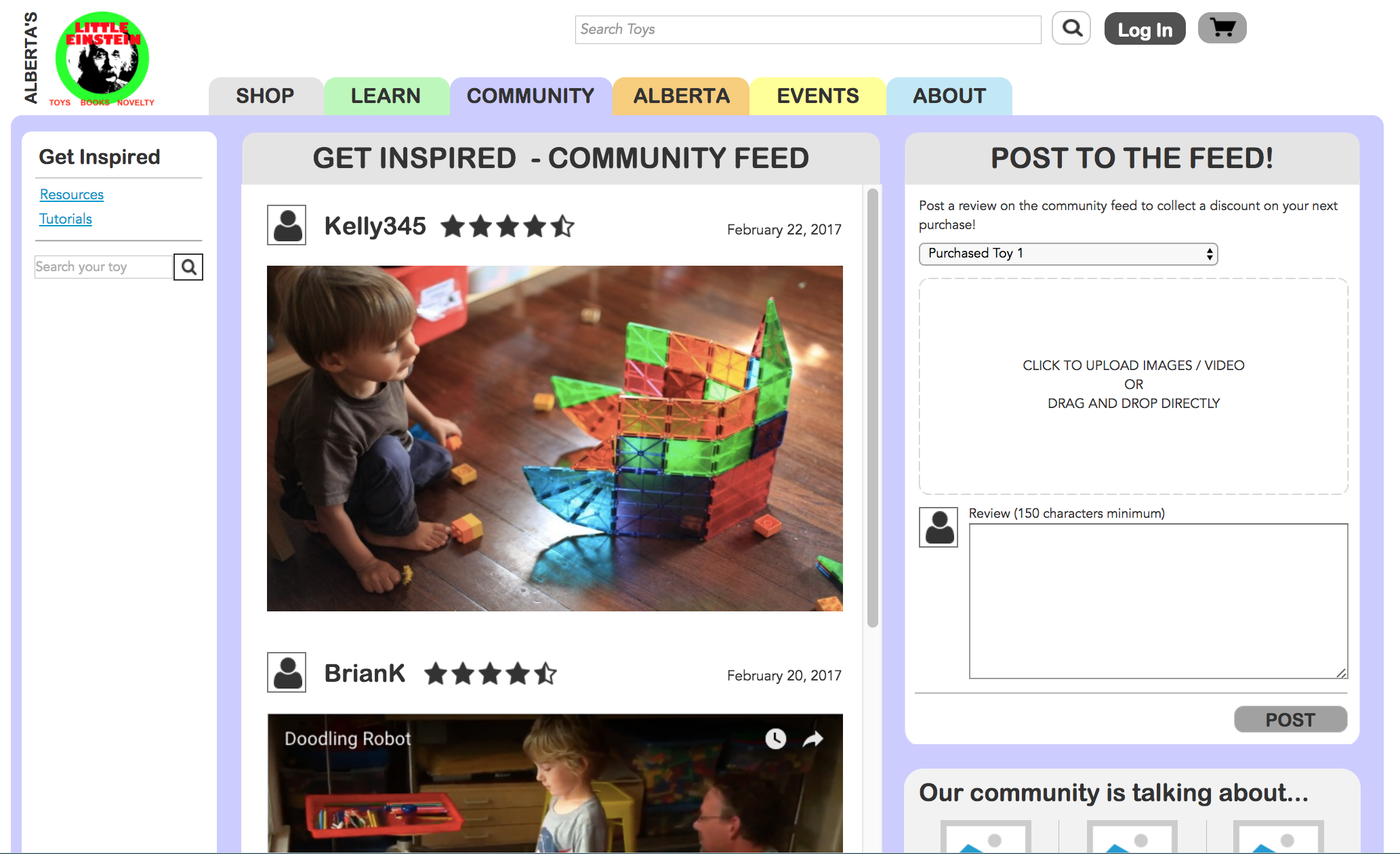
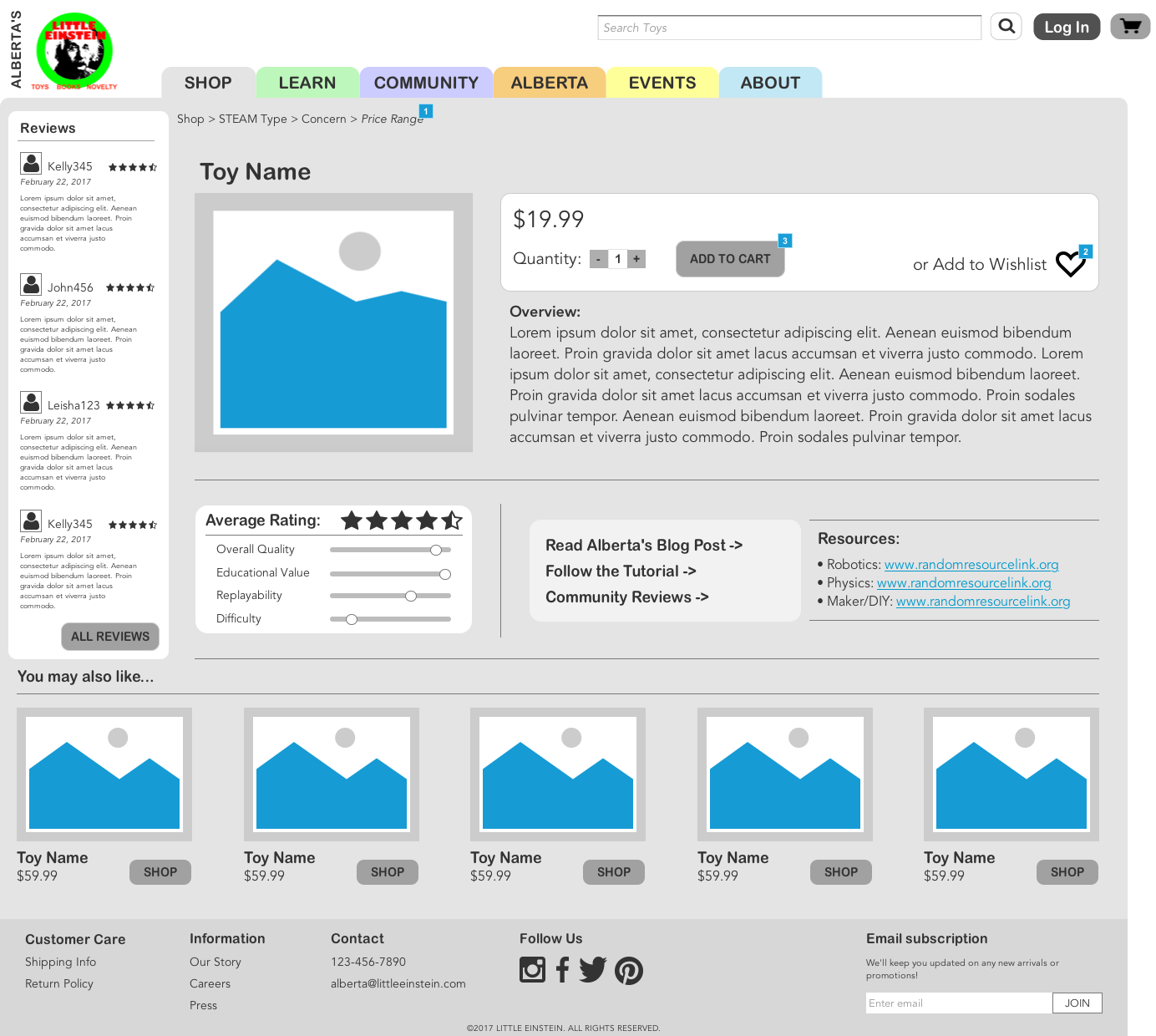
With the detailed feedback from our testers amassed, we plot a more rigorous Site Map and create a more thorough prototype with greater functionality using Axure. In order to maintain the friendly nature of the in-store experience we added a few key features to the Little Einstein’s website.
The Parent/Child View removes all information from the site’s toys concerning brand, size, cost, contents, and more. The only thing that remains is the image of the toy itself. This was included to resemble walking down the toy aisle as a child, who doesn’t care about those details.
The Learning page provides instructions for how to construct certain toys, just as Alberta would do in her store. This is a benefit to the parents and the children if they purchase a particularly complex item.
There are two blog pages for Alberta to speak with her customers and for the community to speak with her: Alberta’s Blog and Community Blog. This will provide an analogous experience to the one-on-one time Alberta has with her customers in her store.
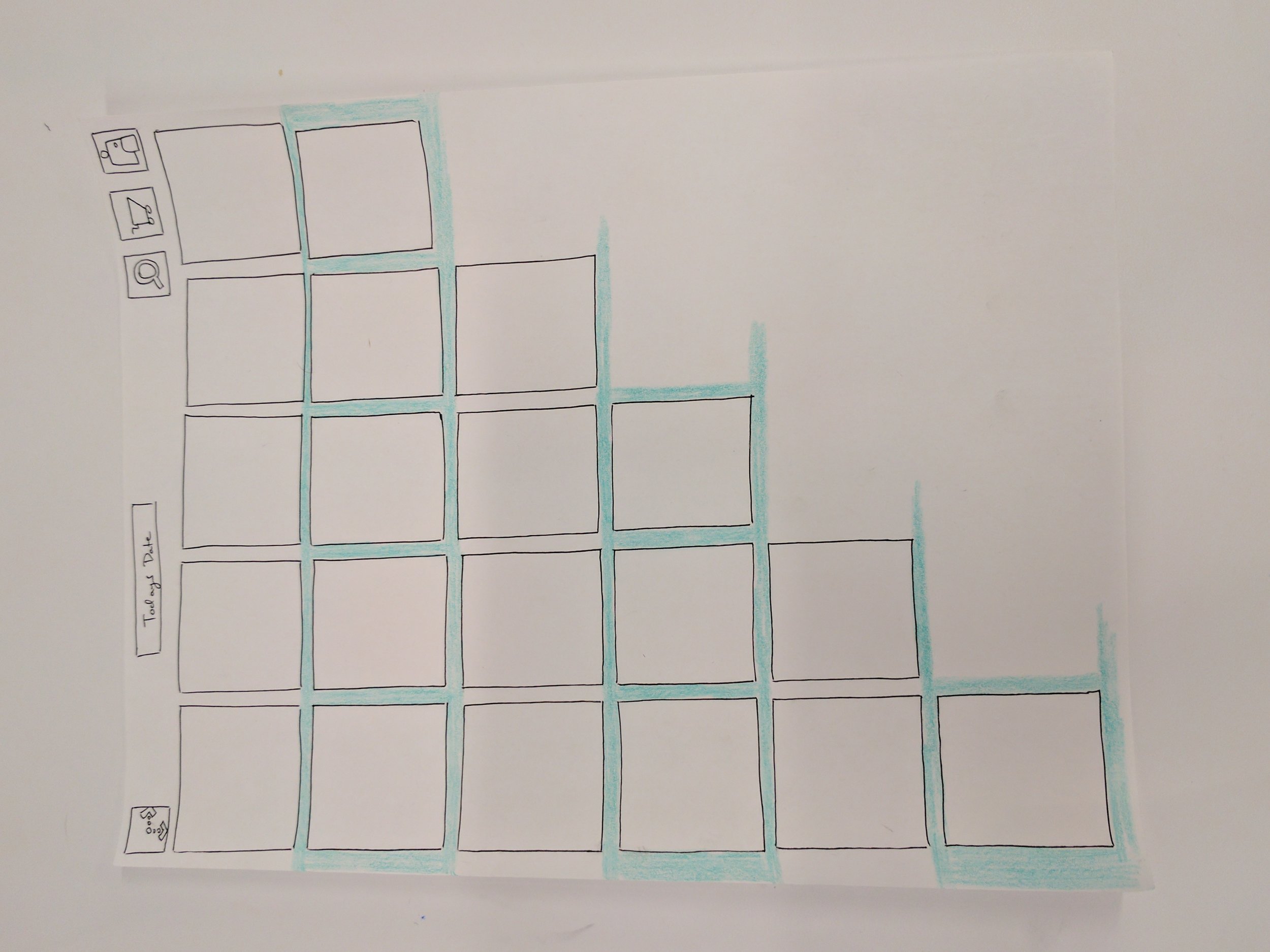
The Event’s page has a calendar for the community to stay abreast of all the events Alberta is having in her store or throughout the community. Symbols are used to easily identify events at a glance and also help the children visually identify topics they care about.